안녕하세요 :)
이번에는 스타벅스 카드 디자인이 너무 예쁘길래 한번 리디자인 해 보려고 합니다.
수많은 카드 중에서 간단한 디자인을 골라 왔습니다.
https://www.starbucks.co.kr/msr/scard/scard_gallery.do
스타벅스 커피 코리아
스타벅스 커피 코리아
www.starbucks.co.kr
스타벅스 카드 갤러리라는 곳에서 찾아왔습니다.
바로 스타벅스 그린 워드마크 카드라고 하는

이 카드입니다.
타이포와 스타벅스 로고만으로 이루어져서 심플하면서 예쁜 디자인입니다.
일단 일러스트레이터를 열어 주시고
a4 사이즈 캔버스를 열어주세요.
ctrl + N ; 캔버스 열기
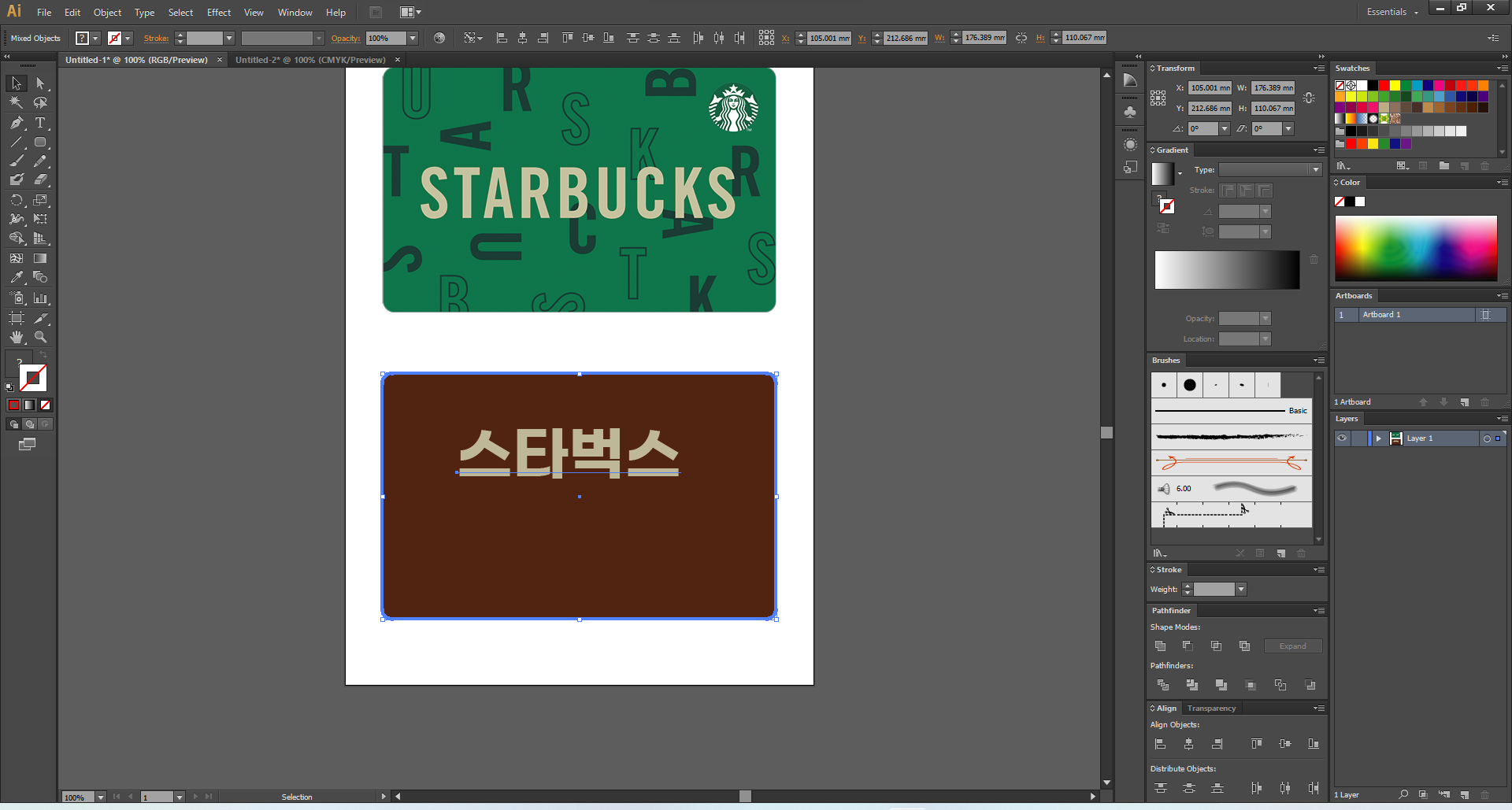
카드 이미지를 위쪽에 놔두겠습니다.

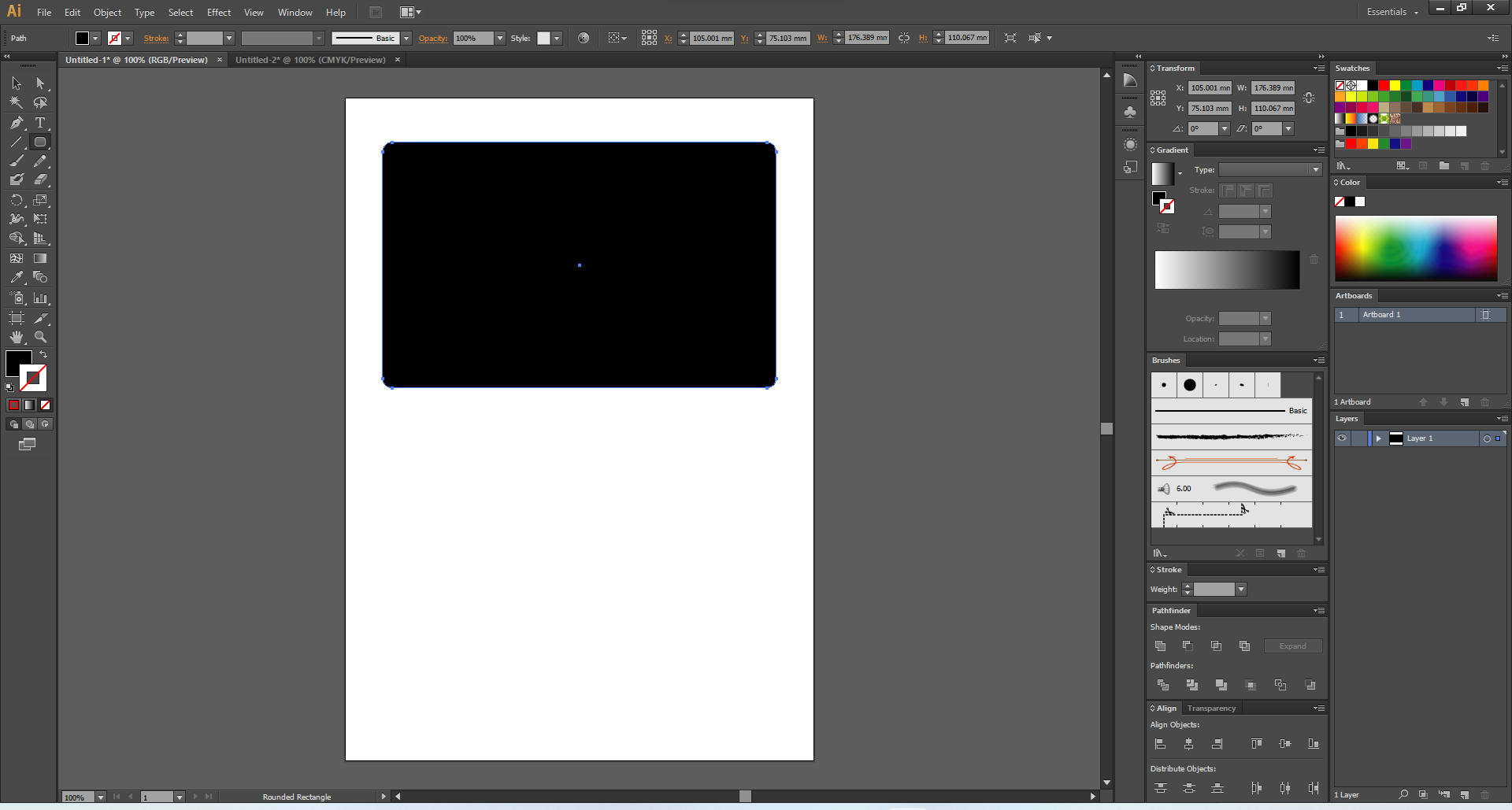
카드의 틀을 잡기 위해서 Rounded rectangle tool을 이용해 모서리가 둥근 사각형을 그려줍니다.

Rectangle tool을 꾹 누르시면 옆에 이런 게 뜹니다.

카드 위에 카드와 똑같은 사이즈로 그려주세요.
Tip.
Rounded Rectangle Tool 을 드래그하는 중에 키보드 위쪽/아래쪽 방향키를 이용해 둥글기를 조절할 수 있어요.
shift 키를 누른 채로 아래로 드래그 해 주세요.

shift + 드래그 ; 일직선으로 이동
색상은 마음대로 바꿔주세요.
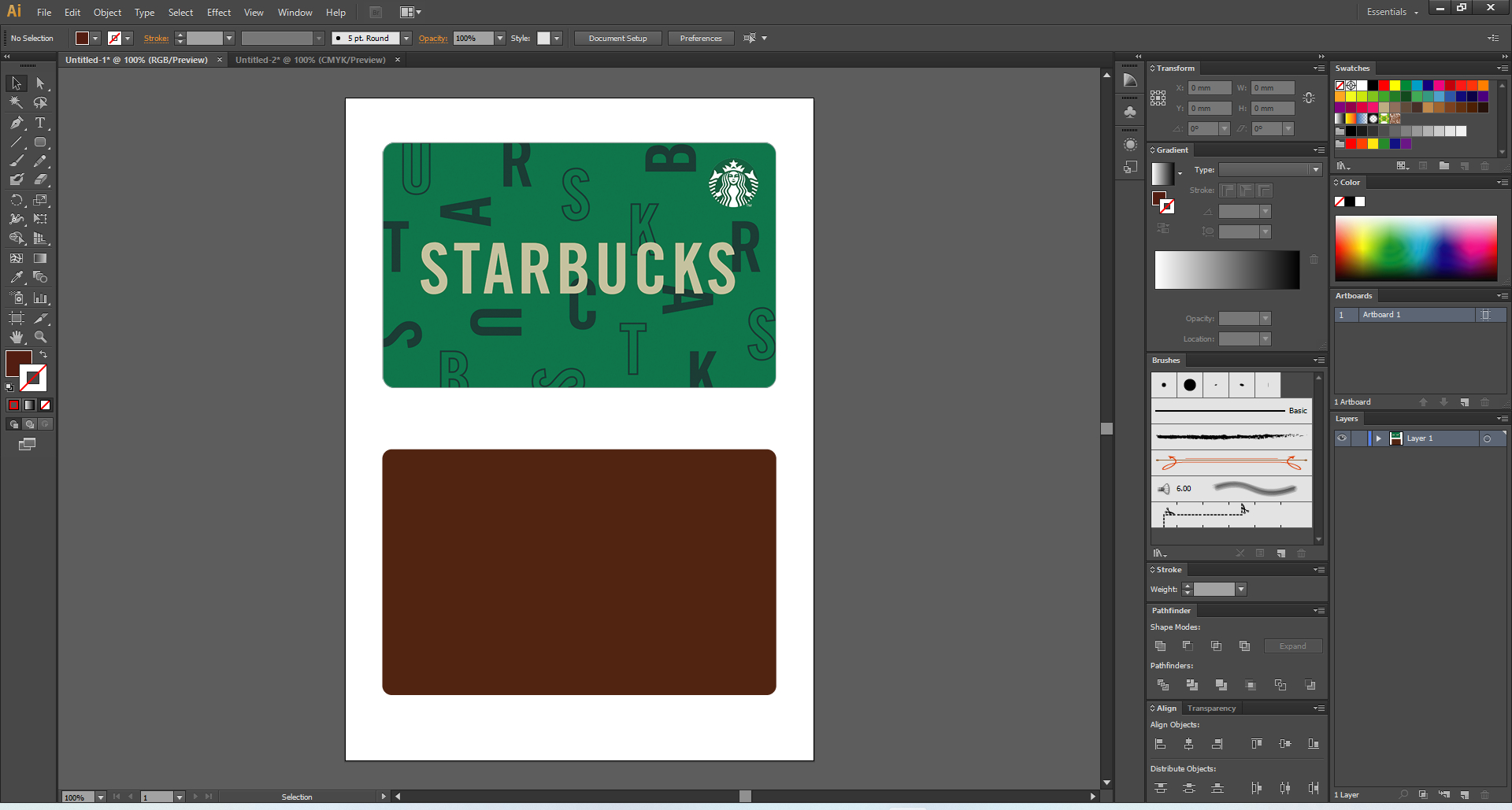
저는 리디자인이다 보니 갈색으로 하겠습니다. (그게 무슨 상관인지 모르겠지만)

나중에 가죽 텍스쳐도 입혀 줄 거예요.
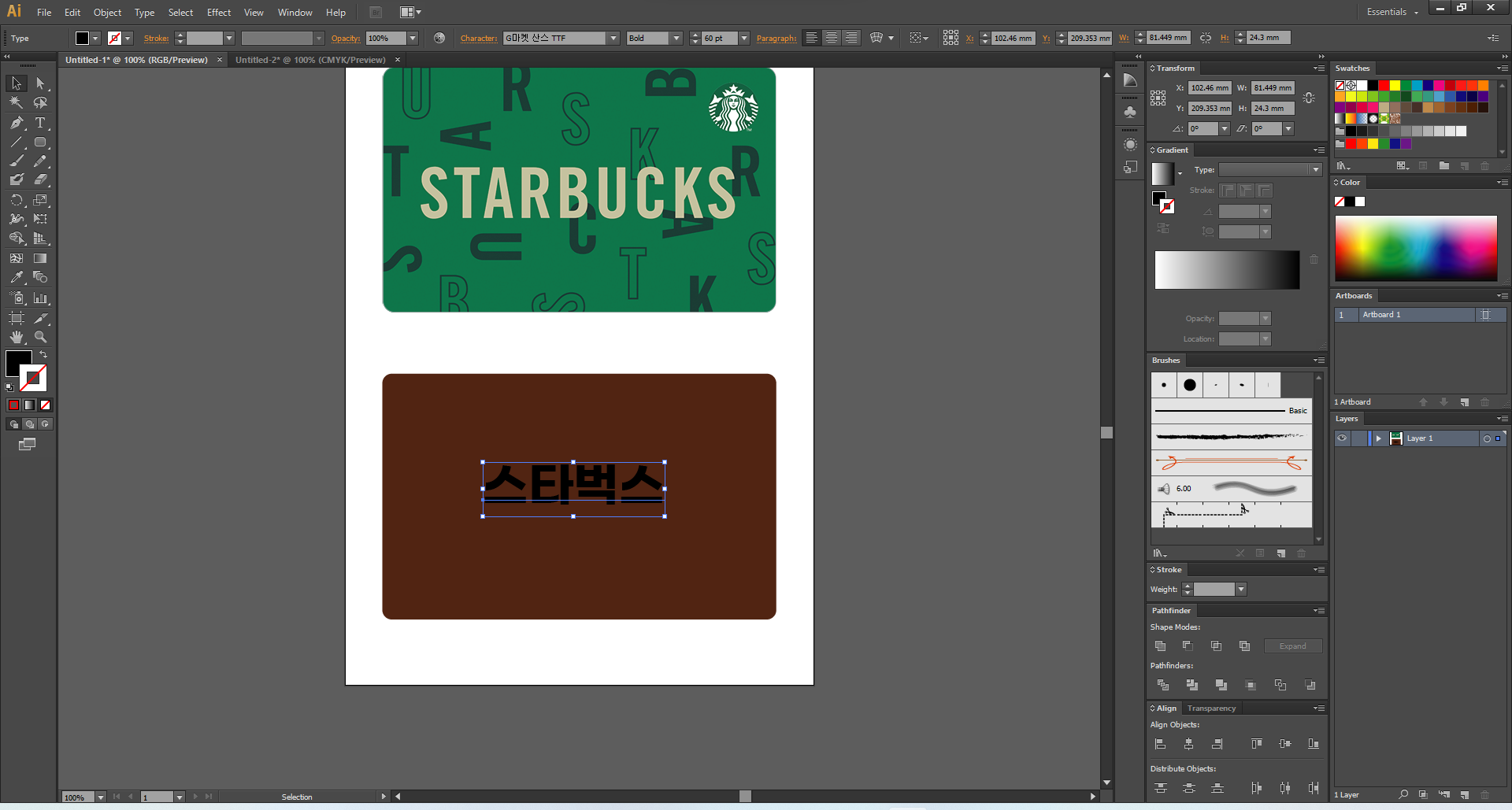
스타벅스라는 타이포를 만들어 줄건데,
저는 아름다운 한글로 하겠습니다.
폰트는 제가 제일 좋아하는 G마켓 산스로 했습니다.

글자 색도 어울리게 바꿔 주시고 크기도 조절해주세요.

이제 이 텍스트를 가운데로 정렬해야 합니다.
뒤에 갈색 사각형과 텍스트를 같이 선택해 주시고,
직사각형을 한번 더 클릭해 주세요.

그러면 이렇게 직사각형에만 강조선이 생기죠?
그 상태로 정렬을 해 주면 직사각형은 움직이지 않고 텍스트가 직사각형에 맞춰서 정렬이 되게 됩니다.
이걸 정렬 기준 정하기라고 하는데요,
오늘의 하이라이트입니다. 알아두시면 엄청 편합니다.
그 상태로 가운데 정렬을 해 주세요.

만약에 처음 상태가
이렇게 되어 있었다면이렇게 되는 겁니다.
정말 편리한 기능입니다. 꼭 알아두세요 :)
자 이제 원본 카드를 보시면 글자가 한 글자씩 배경에 들어가 있는 것을 볼 수가 있죠
그걸 편하게 하기 위해서 글자를 도형화하도록 하겠습니다.
텍스트만 선택해 주시고요.

ctrl + shift + O를 눌러 아웃라인을 만들어주세요.
ctrl + shift + O ; create outlines

이러면 글자들이 그룹화가 되어 있는 상태입니다.
그룹 해제를 해 주세요.
ctrl + shift + G ; 그룹 해제
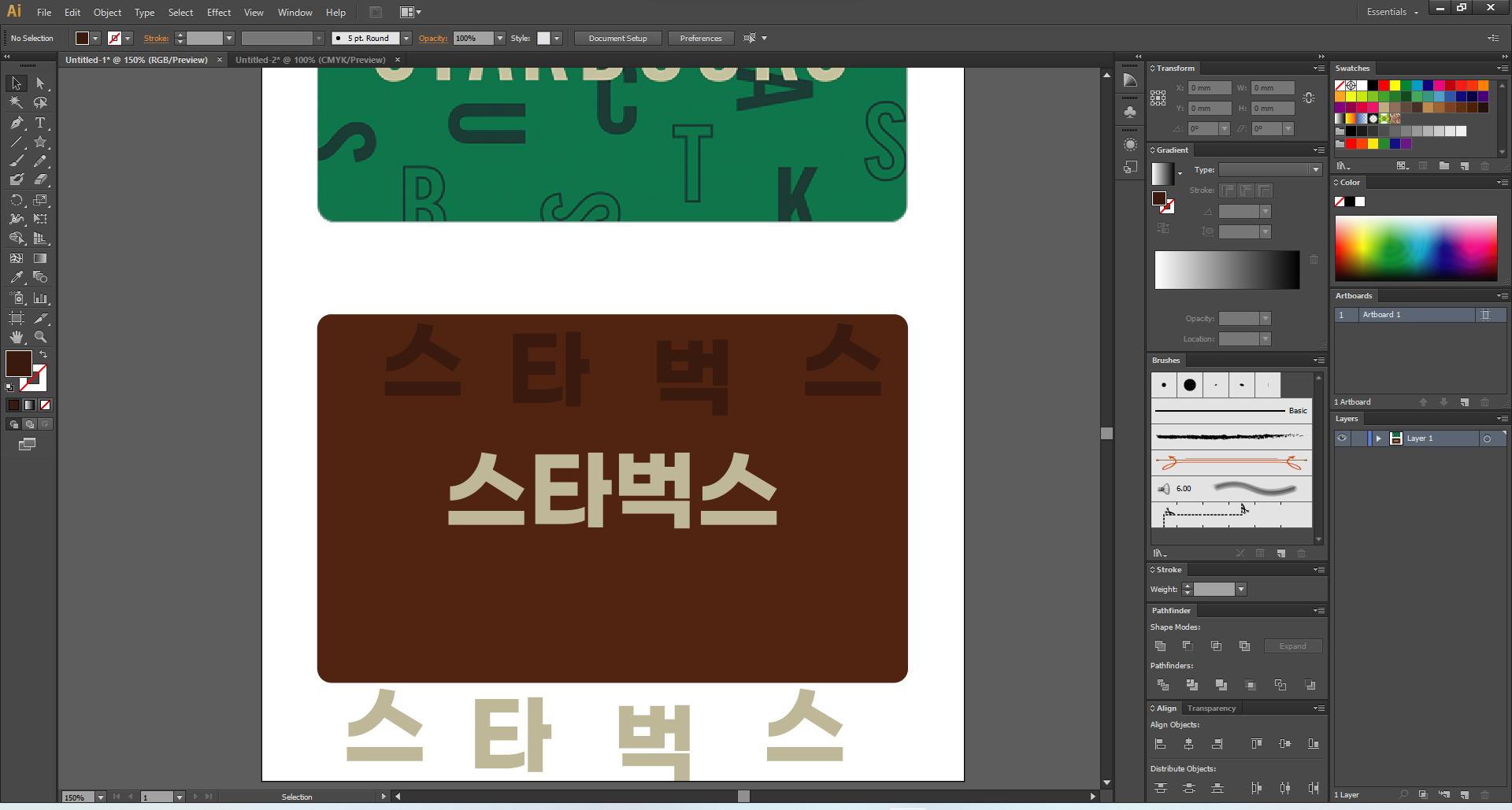
글자를 한 글자씩 다 밑에 복사해 둘게요.

alt + 드래그 ; 복사
한 덩어리는 검은색으로, 또 다른 덩어리는 테두리만 만들어 볼게요.
밑에 있는 스타벅스 글자를 드래그해서 색상을 검정으로 바꿔주세요.

원래 카드를 보시면 텍스트에 투명도가 적용되어 있죠,
그래서 투명도 (opacity)를 70% 정도 줄게요.

갈색 배경에 어울리는 색상으로 바꿔줍니다.

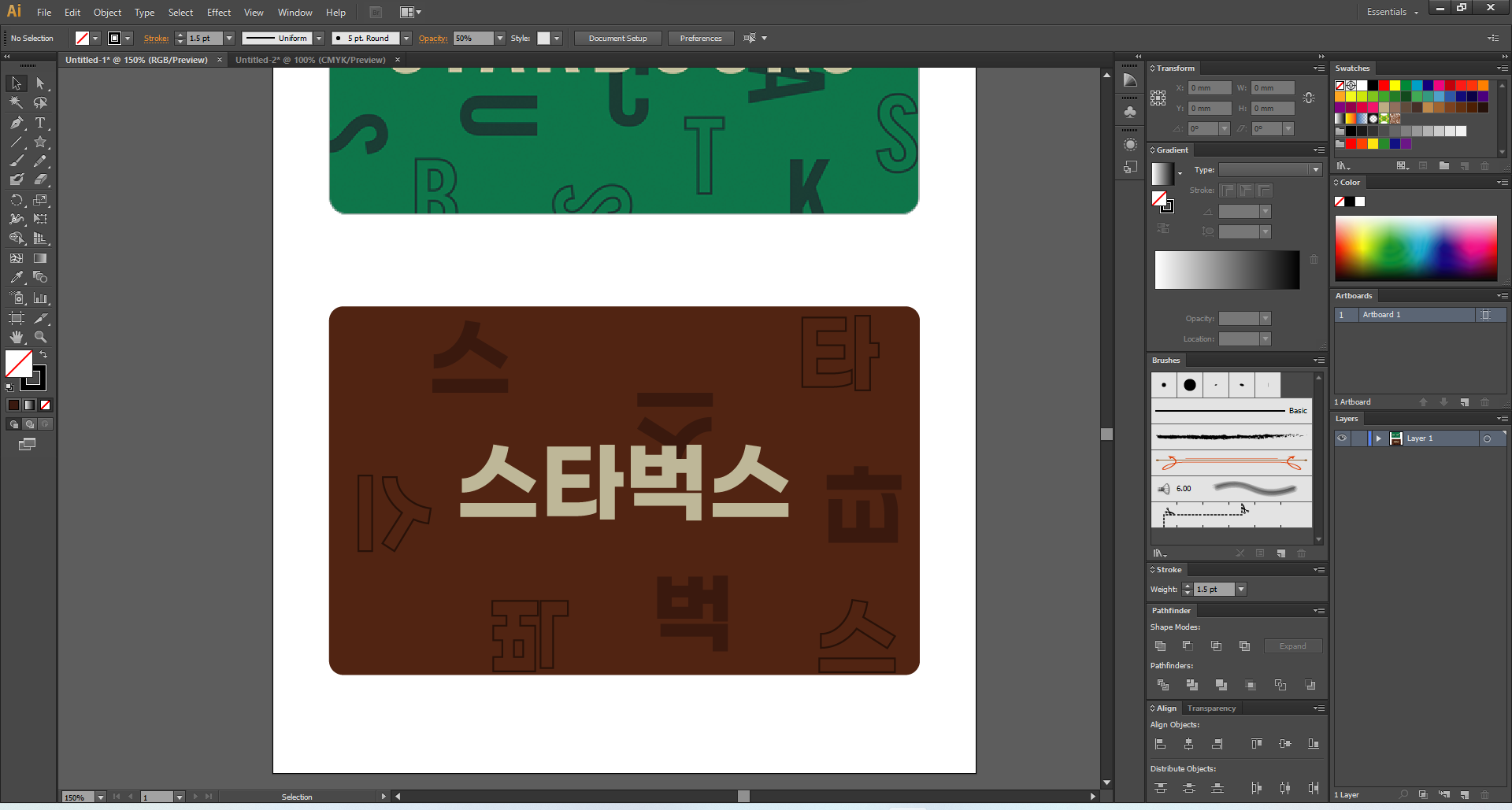
다음에는 남은 글자들을 잡아서 흰색으로 테두리를 주도록 하겠습니다.

두께 하고 투명도도 적당히 조절해주세요.


직접 선택 툴로 조금 꾸며 봤습니다.

목업도 적용하니 예쁘죠?
여러분들도 따라서 한번 만들어 보세요.
'에그디자인 > illustrator' 카테고리의 다른 글
| [illustrator] 하트 만드는 3가지 방법 / 일러스트레이터 / 아이콘 (6) | 2021.08.04 |
|---|---|
| [illustrator] 클릭 2번만에 그림자가 있는 별 만들기 / 블랜드 툴 / 일러스트 (2) | 2021.08.01 |
| [illustrator] 10초만에 색깔 예쁘게 바꾸기 / recolor artworks / 어도비 컬러 (4) | 2021.07.31 |
| [illustrator] 10분만에 티머니 카드 리디자인하기 / 한국적인 디자인 / 한옥 / 한글 (4) | 2021.07.30 |
| [illustrator] 입체감이 느껴지는 3D 타이포 만들기 feat. 폰트 저작권 (3) | 2021.07.28 |





