안녕하세요 :D
이번에는 아주아주 간단한 html 튜토리얼을 한번 해 보려 합니다.
몇몇 분들이 스킨은 어떻게 만드냐고 저에게 여쭤보시더라고요.
저는 스킨....이라기 보다는 코드 쪽에 가깝지만 만드는 것하고 등록하는 포스팅
조만간 쓰도록 할 테니 기다려주세요~!! (구독을 하면 피드에 새 글이 뜹니다.)
자, 시작해 볼까요?
일단 티스토리 댓글창 텍스트가 뭔지 알아야 바꾸든지 말든지 하겠죠?
지금 이 포스팅이든 본인 블로그의 포스팅이든 맨 아래로 내리시면 댓글창이 있을 겁니다.

그 부분에 댓글을 입력하기 전에 "여러분의 소중한 댓글을 입력해주세요" 라고 기본적으로
설정되어 있습니다. 지금 이 포스팅을 보는 분들은 바뀌어 있을 거예요.
"아 맞다! 구독" 이라고 바꿔놨습니다. 제 포스팅 마무리쯤에 자주 등장하는 멘트인데
우디님 유튜브에 있었습니다.. (죄송합니다.. 도용이에요...) :D
스킨 편집
티스토리 관리자 메뉴에 가서 스킨 - 스킨 편집 - html 편집에 들어가 주세요.
또 알수없는 코드가 쫘-악 나올겁니다.

이건 뭐죠? 저도 모릅니다;;
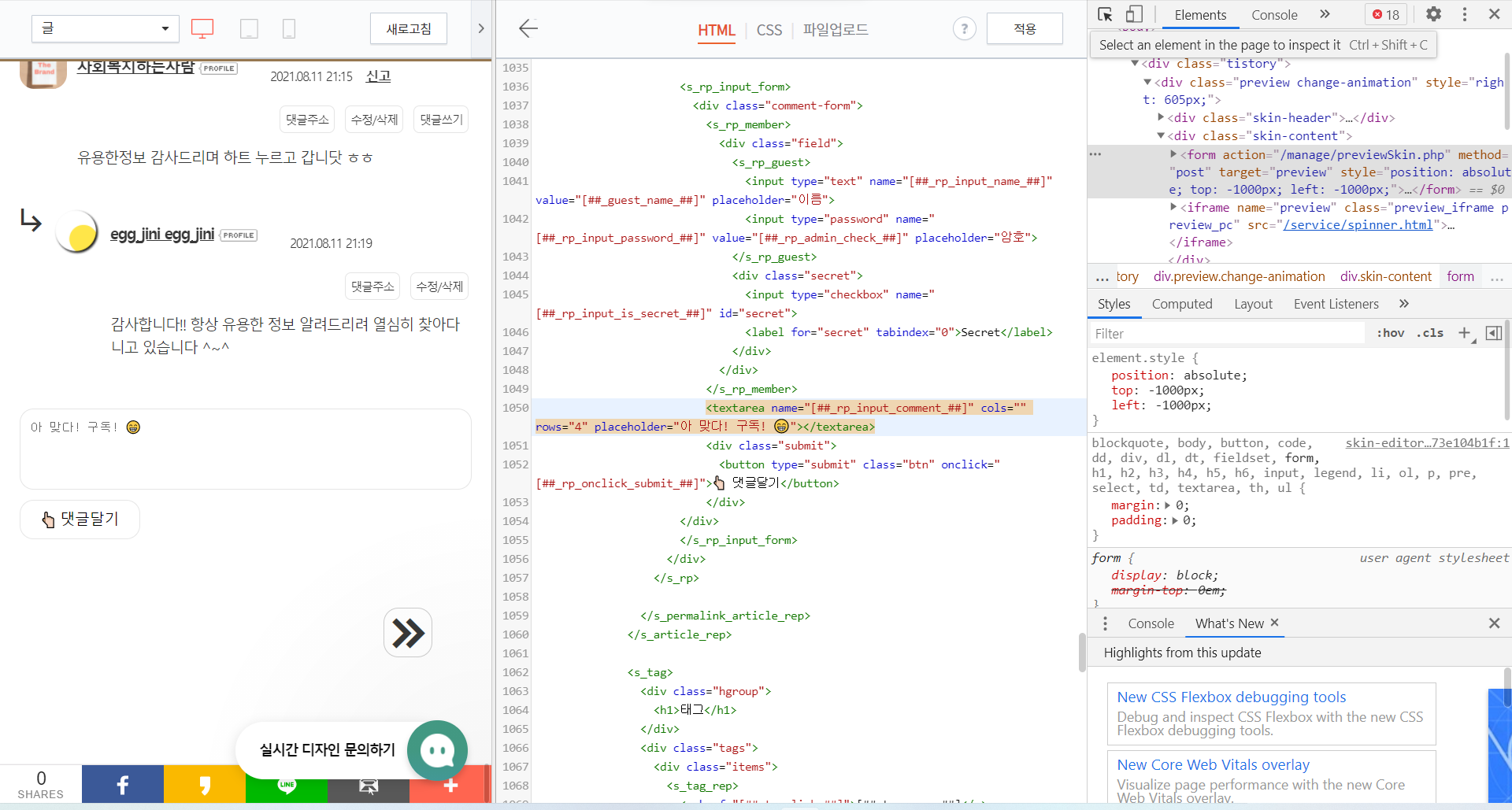
우선 ctrl+f를 눌러 검색창을 열어주시고,
아래 이 코드를 복사해서 찾아주세요. 만약 댓글창 멘트가 다르게 되어 있다면
안 나올수도 있습니다. '난 죽어도 못 찾겠다~' 하시는 분은 댓글 달아주시면 제가 찾아드릴게요.
<textarea name="comment" cols="" rows="4" placeholder="여러분의 소중한 댓글을 입력해주세요."></textarea>
찾으셨으면 " " 안의 글자를 수정만 해 주면 됩니다.
정말 간단하죠? 이 부분에 이모티콘이나 유니코드를 이용해서 독특한 문자를 입력해도 됩니다.
단, 글꼴이 버텨 주는 한에서요. 지금 블로그에 사용 중이신 글꼴이 그 특수문자를
나타낼 수 있냐 / 없냐의 차이입니다! 기본 글꼴이면 대부분 이모티콘이나 특수문자는
지원이 되는 걸로 알고 있습니다.
빠지면 섭섭한 꿀팁
티스토리 스킨 html로 편집하시는 분들께 아주 도움 되는 꿀팁입니다.
스킨 수정하시는데 html 잘못 건드려 혹여나 다 날려버리실까 걱정인 분들이 많았어요.
백업을 하면 괜찮긴 한데... 귀찮아요. 아니면 백업해서 더 날릴까 걱정이 되죠.. :(
그런 분들을 위해서, 새로운 코드를 미리 테스트 해 볼 수 있는 방법을 찾았습니다!
사이트도 아니고요, 설치도 필요 없습니다. 그저 크롬이나 웨일처럼 개발자 모드 (F12) 를
눌렀을때 html을 편집할 수 있는 브라우저만 있으면 됩니다. 크롬은 다들 있을거라 생각합니다.
브라우저에서 새 탭을 열어주시고, url 부분에 about:blank 를 입력해 주세요.
그러면 빈 페이지가 생성이 됩니다. 이 상태로 F12를 눌러 html을 편집해 주면 됩니다.
새로 적용할 코드를 여기서 테스트하는거죠. 단점이라면.... 새로고침을 하면 다 날아갑니다.
이렇게 만든 html은 마우스 오른쪽 버튼을 눌러 html 파일로 다운로드 받을 수 있으니 참고하세요.
다음 팁은 또 F12를 사용한 팁입니다.
만약 내가 댓글 쓰기 버튼의 "댓글 쓰기" 라는 텍스트를 변경하고 싶다!!
하시면 F12를 누르시고,


여기 이 사각형 박스에 커서가 있는 버튼을 눌러주세요.
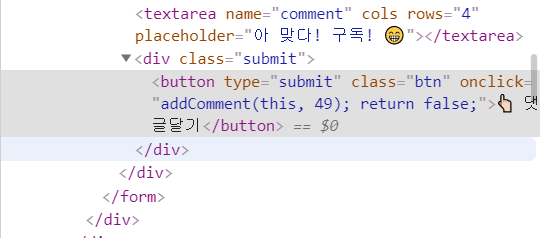
그리고 나서 댓글 달기라는 버튼을 클릭해 주시면,

이런식으로 클릭한 부분의 html 부분으로 바로 이동하게 됩니다.
이를 복사해서 티스토리 스킨 편집에서 ctrl+f를 눌러 붙여넣기를 한 다음
엔터를 눌러 입력해 주시면 바로 그 부분으로 이동해 html을 편집할 수 있답니다!
끝
질문이나 궁금한 점 있으시면 언제든 댓글 달아주세요.
아니면 이메일도 괜찮아요! 공감/댓글은 로그인이 필요 없으니
공감 꾸-욱 눌러주는 센스!
아 맞다! 구독!
'에그디자인 > Etc.' 카테고리의 다른 글
| [꿀팁] 키워드 입력만으로 네이밍 / 브랜딩 / 로고를 자동으로 만들어주는 사이트 / 로고 만드는 사이트 / 네이밍 사이트 / 프로필사진 (0) | 2021.08.15 |
|---|---|
| [꿀팁] 초보 신입 블로거들을 위한 추천 스킨 Top 3 / 티스토리 / 블로그 스킨 (1) | 2021.08.12 |
| [타이포] 깔끔한 apple 타이포그래피 / 일러스트 / 눈누 / 무료폰트 (0) | 2021.07.28 |
| [타이포] 도쿄올림픽 포스터 디자인 / 도쿄올림픽 / 일러스트 / 픽토그램 (2) | 2021.07.27 |
| [드로잉] 라인드로잉 (운동화) / 일러스트레이터 / 브러쉬 툴 / pixabay (0) | 2021.07.27 |



