안녕하세요 :)
이번에는 티스토리 꿀팁을 가져와 봤습니다.
오늘 포스팅은 빨리 끝날 듯 하네요.
저는 이번에 새로 개설한 제 서브 블로그 덴토리에 적용해 보도록 하겠습니다.
참고로 덴토리는 치과/치아에 대한 모든 이야기를 해 주는 블로그입니다.
관심있으신 분들 와서 보세요^^
덴토리 - 치과에 대한 모든 이야기
치과가 무서우시다고요? 치과에 대한 모든 이야기를 해 드립니다!!
dentory.tistory.com
오랜만에 써보는 본론
Quest.1> 자, 우선 날씨 위젯 html을 구해야 합니다.
우리는 개발자가 아니니 어떻게 만들수도 없네요. 어떻게 하실겁니까..?
Sol.1> 이미 다 준비해 놨답니다.
https://booked.kr/widgets/weather#small
날씨위젯추천
여러분 도시의 실시간 현지 날씨 정보와 7일 예보를 웹사이트 또는 블로그에 표시할 수 있는 무료 날씨 위젯을 얻으세요.
booked.kr
자, 이 사이트에 들어가 주세요.
이쁜(?) 날씨 위젯들을 많이 가지고 있어요.

마음에 드는 위젯을 선택해 주시면 됩니다.
어떤 위젯들은 설정도 할 수 있다네요~
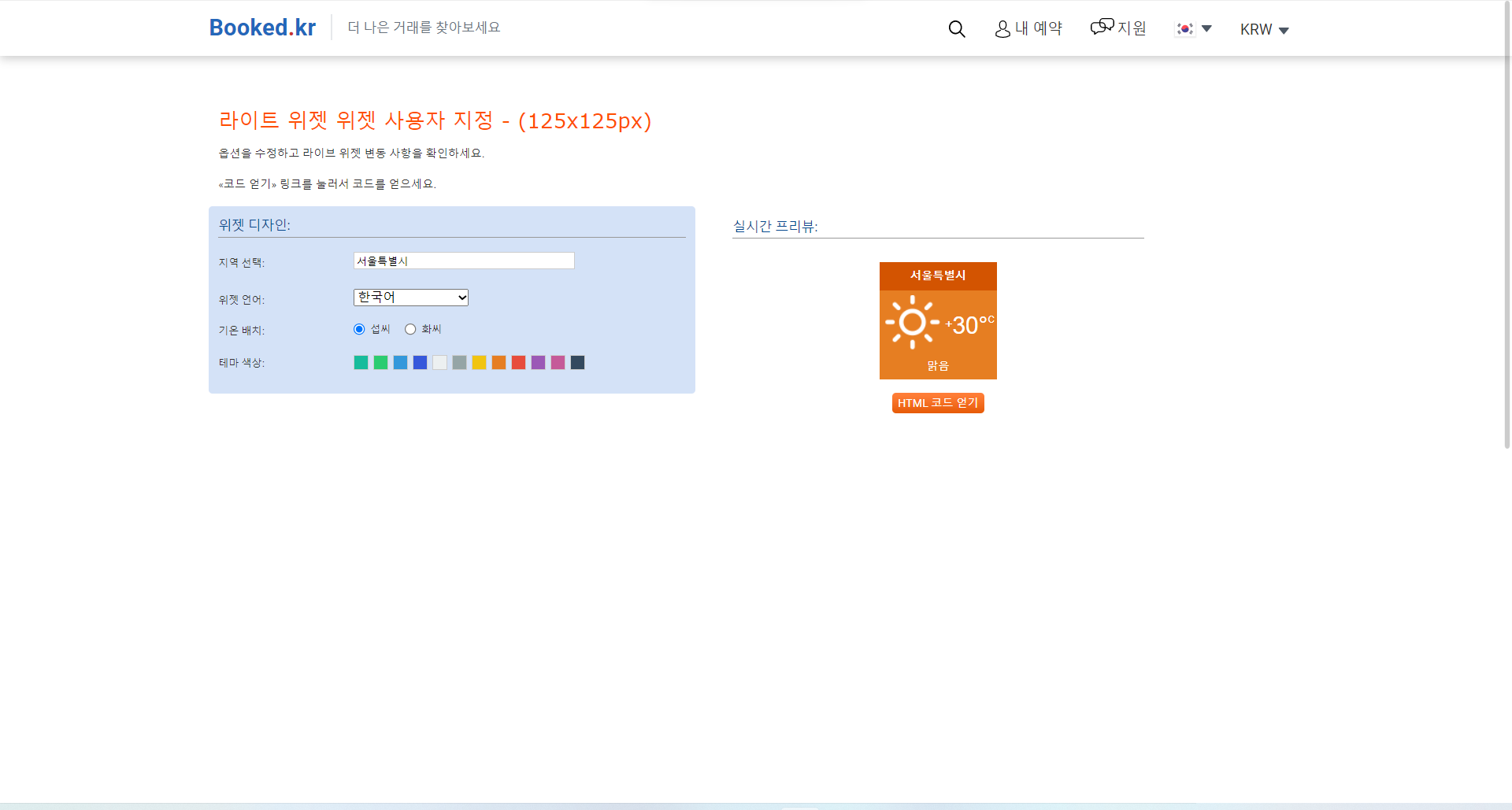
저는 깔끔한걸 좋아하기에 젤 깔끔한 정사각형 위젯을 선택해 볼께요.

색상이나 지역, 언어까지 설정할 수 있네요.
더 많은 설정을 할 수도 있는 위젯도 있으니 한번 둘러보세요.

이걸로 할까요 저걸로 할까요?
고민되네요....

다 설정하셨으면 html코드 얻기라는 버튼을 눌러주세요.
Quest.2> 어떻게 적용할까~요?
Sol.2> 보고 따라하세요.

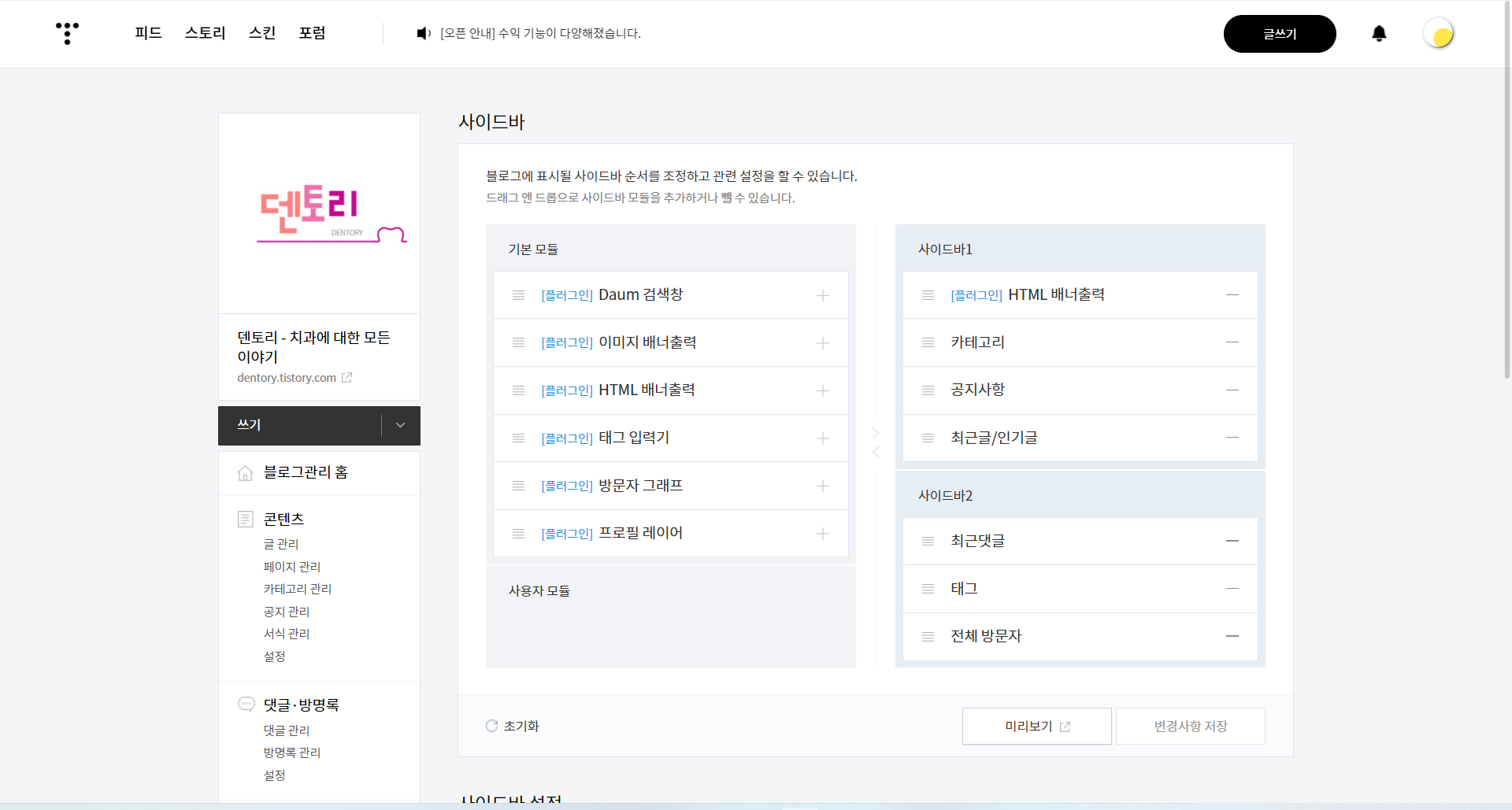
블로그관리 - 사이드바 설정에 들어가 주세요.
그 전에 html 배너출력 플러그인이 켜져 있어야 합니다.
플러그인 탭에 가시면 볼 수 있어요.
html배너출력을 사이드바에 원하는 위치에 넣어주세요.
저장까지 눌러주면 설정 완료!!

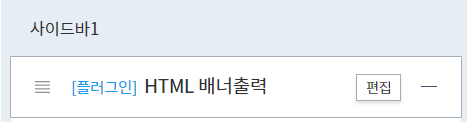
가까이에 마우스를 가져다 대면, 이렇게 편집이라는 버튼이 뿅! 하고 생깁니다.
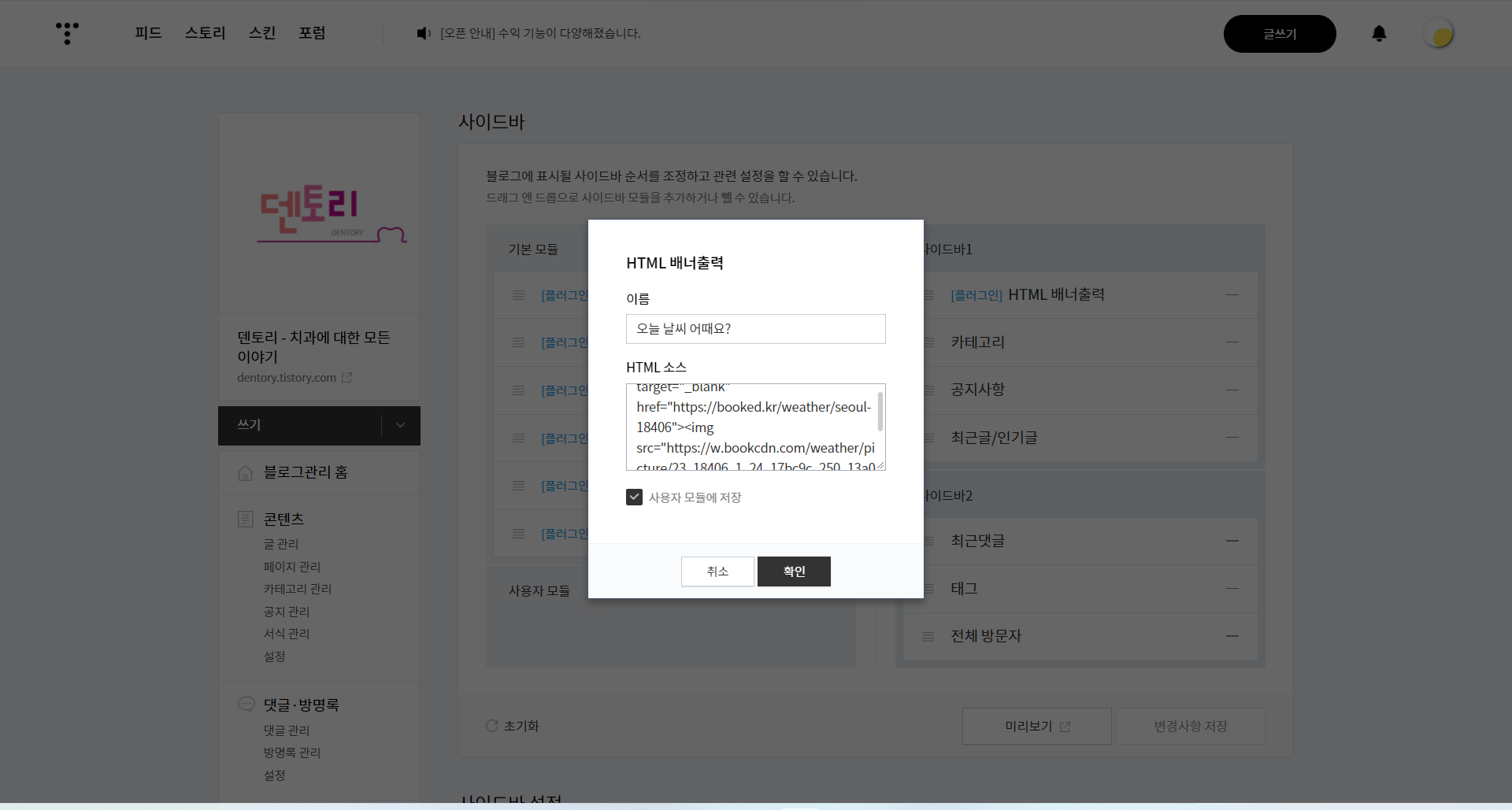
편집 버튼을 클릭해주세요!

이름하고 사용자 모듈은 맘대로 정해 주시고요~
html소스에는 아까 복사한 소스를 붙여 넣어 주시면 됩니다.
이제 확인을 눌러보세요. 설정이 다 된 거랍니다.
참 쉽쥬~?
아 참! 마지막으로 변경사항 저장이라는 버튼을 꼭 눌러줘야 해요.
1초밖에 안걸리니 눌러주세요~ (공감도 눌러주세요...)
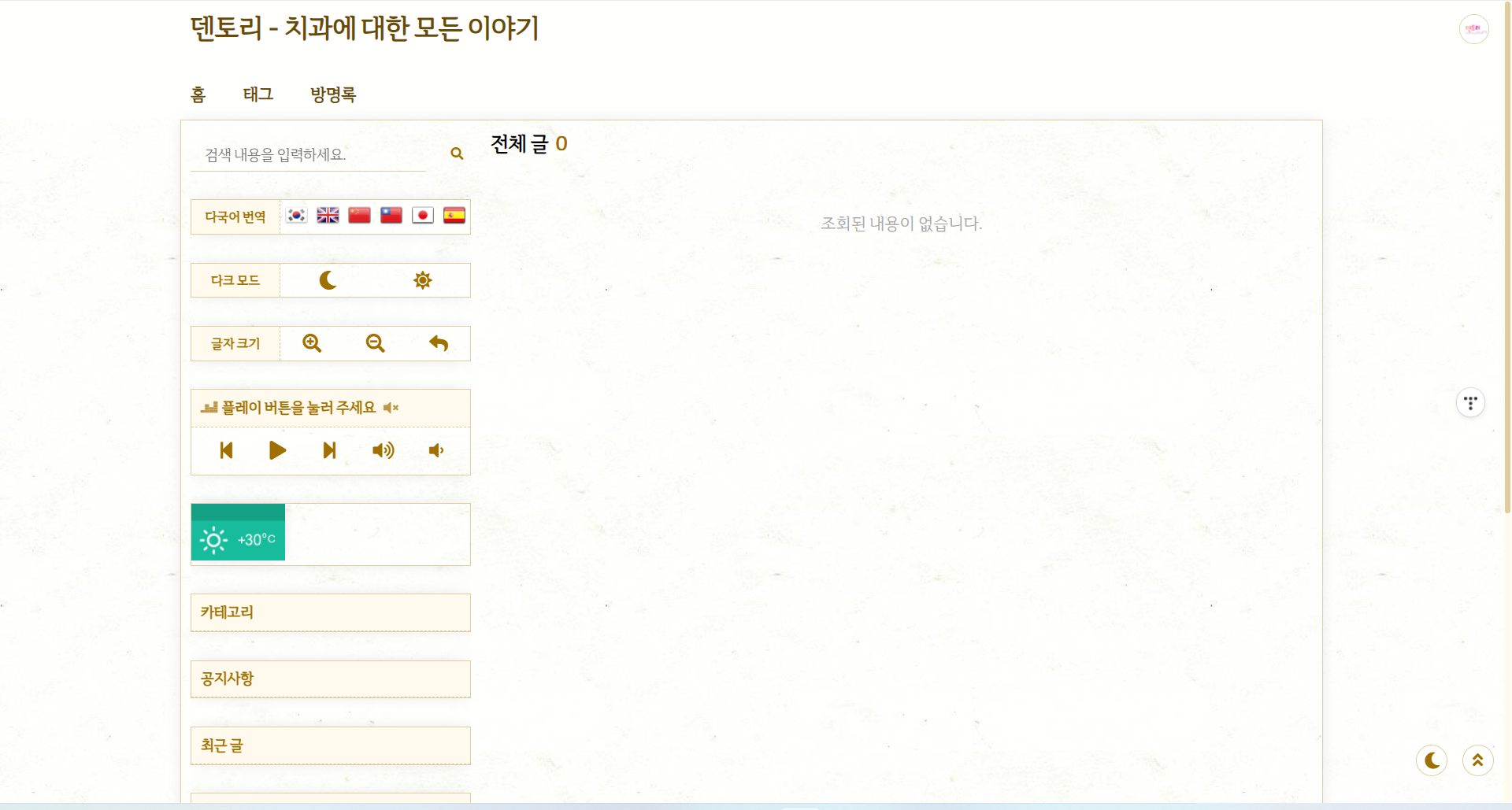
이제 블로그에 들어가 보면,

짠! 이렇게 이상(?) 하게 들어갔죠....
Quest.3> 어찌 해결할까~요?
Sol.3> 딱 맞는 위젯을 찾으시오.
... 본인 블로그에 맞는 사이즈의 위젯을 찾아야 할 듯 합니다.

Tip. html코드 전체를 <center> 태그로 감싸면
이렇게 중간에 위치시킬 수 있어요.
끝!
이렇게 간단하게 티스토리에 날씨위젯을 넣어봤어요~
궁금한 점이나 질문 있으면 언제든 댓글 달아주세요!!
다 보고 하나하나 정성껏 댓글 달아드려요.
공감 / 댓글은 로그인이 필요 없으니
공감 한번씩만 눌러주세요..ㅎㅎ
아 맞다! 구독!!!
'에그디자인' 카테고리의 다른 글
| 티스토리 반복되는 글 서식으로 편하게 넣는 방법!! (0) | 2021.08.19 |
|---|---|
| [꿀팁] 티스토리에 공유배너와 추천글 넣는 법 / Addthis / SNS 공유 (0) | 2021.08.17 |
| 디자인 프리랜서 모여라~ 라우드소싱 디자인 공모전 / 디자이너 부업 사이트 (6) | 2021.08.11 |
| 눈꽃빙수 #2 / 마우스 포인터 효과 / 티스토리 블로그 스킨 / 마우스 반짝거리게 (11) | 2021.08.11 |
| 미리캔버스로 광복절 기념 디자인하기 / 투명도/ 카드뉴스 / 인스타 게시물 / 대체공휴일 / 포토샵 (10) | 2021.08.11 |



