
I. 서론
디자인을 어떻게 할지 막막하신가요?
그럴 땐 디자인을 따라 해 보는것도 좋은 방법이랍니다!
이번엔 디자인으로 유명한 "애플"의 디자인을 따라 PPT를 만들어 봅시다
II. 본론
1. 따라 만들 디자인

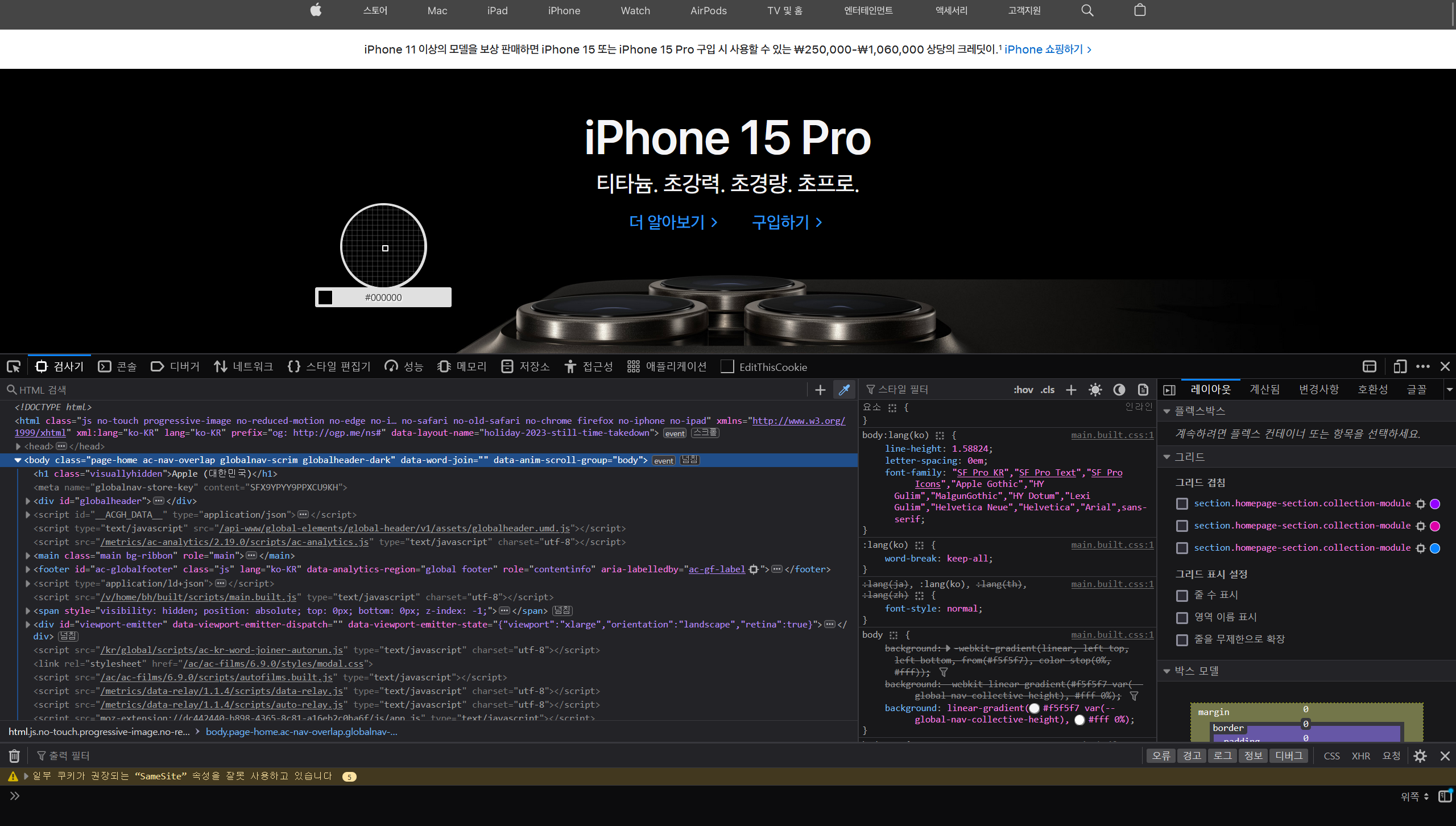
따라 만들 디자인입니다
애플 홈페이지에 들어가면 바로 보이는 아이폰 15의 모습이에요~
딱 보자마자 PPT 표지에 쓰면 괜찮을 것 같다는 생각이 들었답니다
2. 사용할 이미지
저는 탁구채와 탁구공을 이미지로 넣어 보겠습니다.
무료 이미지 사이트: https://pixabay.com/ 에서 찾아봤습니다

3. PPT 디자인
우선 배경색을 알아봅시다.

F12를 누르시면, 이렇게 개발자 도구가 뜨는데,
스포이드 모양을 누르고 원하는 곳을 클릭하면 저렇게 색상 코드를 알 수 있답니다
애플에서는 #000000 그냥 생 검정색을 사용했네요~

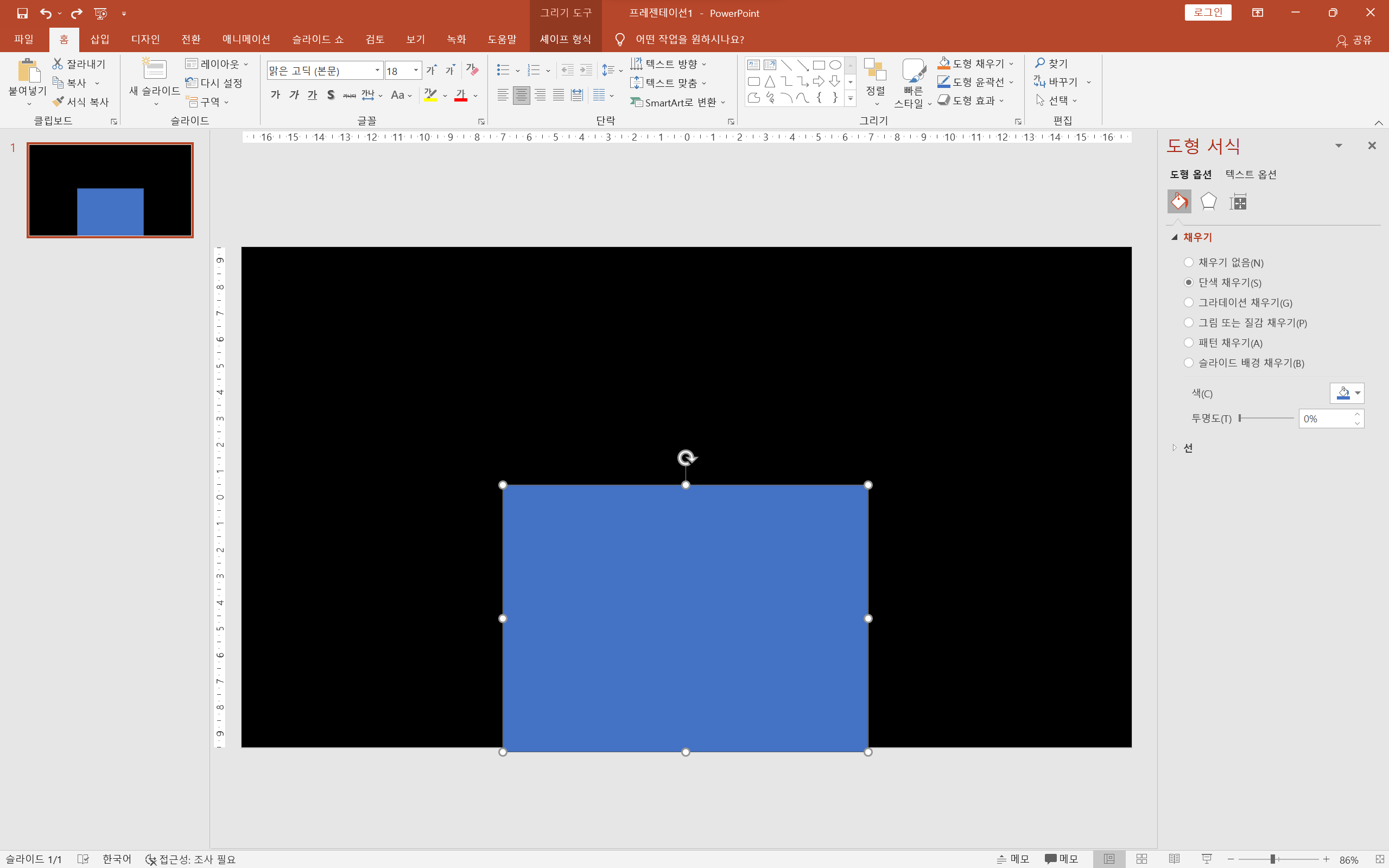
PPT에서 배경 서식에 들어가서 색상을 #000000 으로 바꿔 주었습니다!

다음으로 이미지를 이렇게 넣어 봤습니다
그런데 이미지와 배경이 잘 안 어울리는 모습이죠?

이렇게 위에 사각형을 덮어 주고

윤곽선 - 없음
채우기 - #000000
으로 설정한 후 우클릭 - 도형 서식 - 도형 옵션 - 투명도 를 조절하면 이미지를 조금 어둡게 설정할 수 있습니다!

애플의 디자인을 보면 이렇게 (가장자리로 갈수록 어두워지는)
비네팅 효과가 주어진 것을 볼 수 있습니다.

아까 그 사각형에서
도형 서식 - 그라데이션 채우기 - 종류: 방사형 - 방향: 가운데거
이렇게 그라데이션을 이용해서 구현을 해 보려 합니다.
중지점마다 색상 설정값은 아래 사진을 참고하세요!




이렇게 정렬을 한번 하고 배경 가운데로 맞추겠습니다!
자 다음으로 텍스트를 한번 넣어 보겠습니다.

인터넷을 조금만 검색해 보면 애플이 쓰는 이 폰트가
이거라고 합니다~

이렇게 바로 압축파일 풀고
다 드래그 - 우클릭 - 설치 누르면 빠르게 설치가 됩니다
참고로 폰트가 바로 적용이 되지 않을 때에는
파워포인트를 저장하고 껐다가 프로그램을 다시 키면 적용이 됩니다

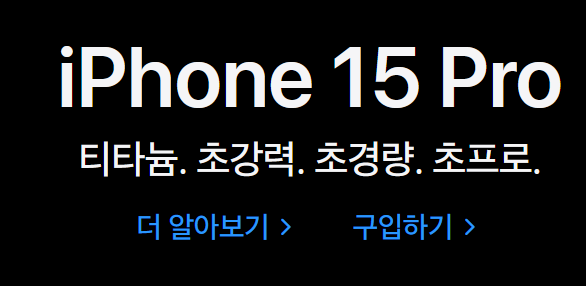
이렇게 하나 넣어주고

센스있는 서브텍스트까지 넣어주었습니다.

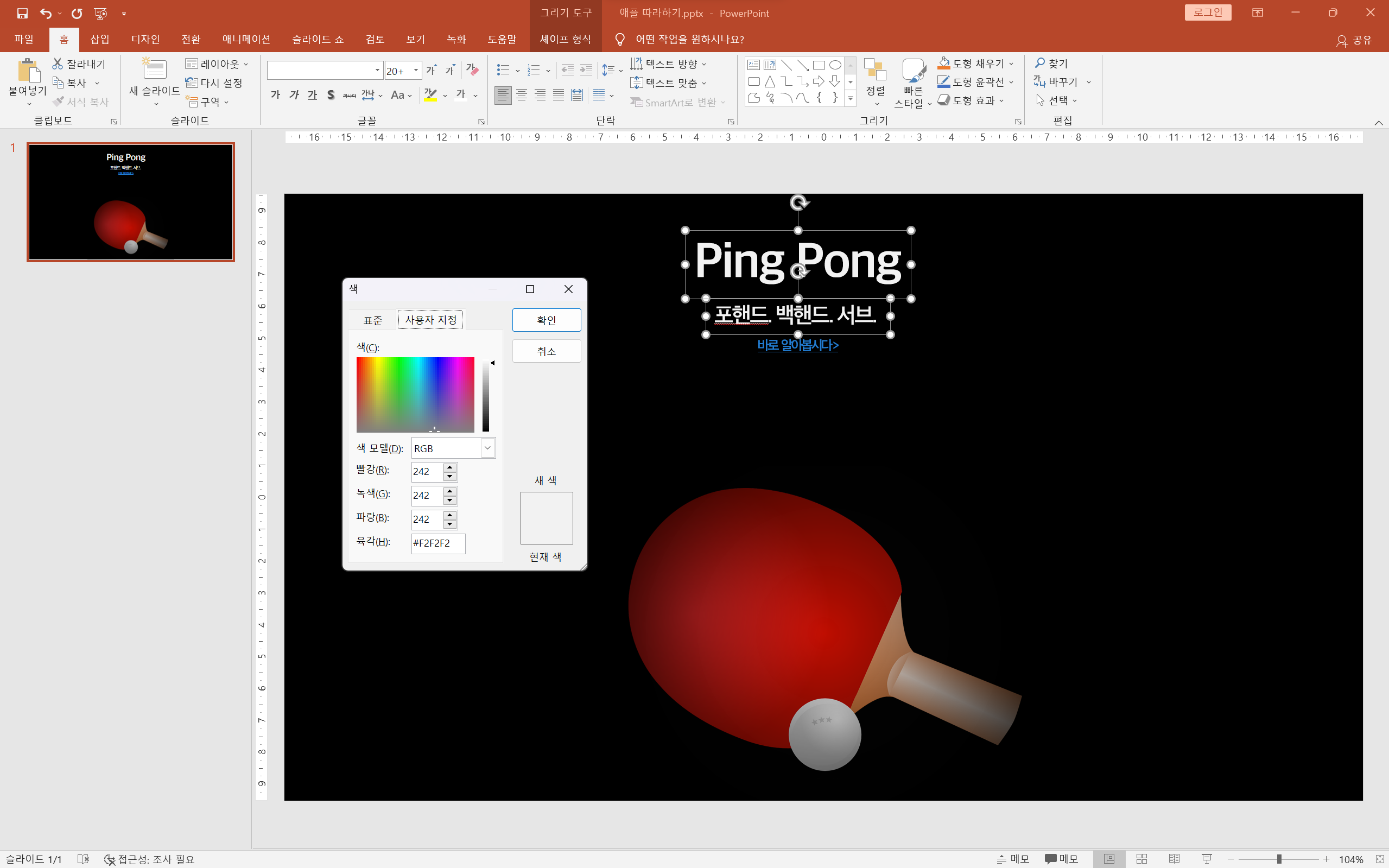
그리고 이 파란텍스트까지 따라하기 위해 컬러코드를 찍어보면
: #227dd3

흰색 텍스트도 살짝 디테일을 살려서
#F2F2F2 로 바꿔주었습니다
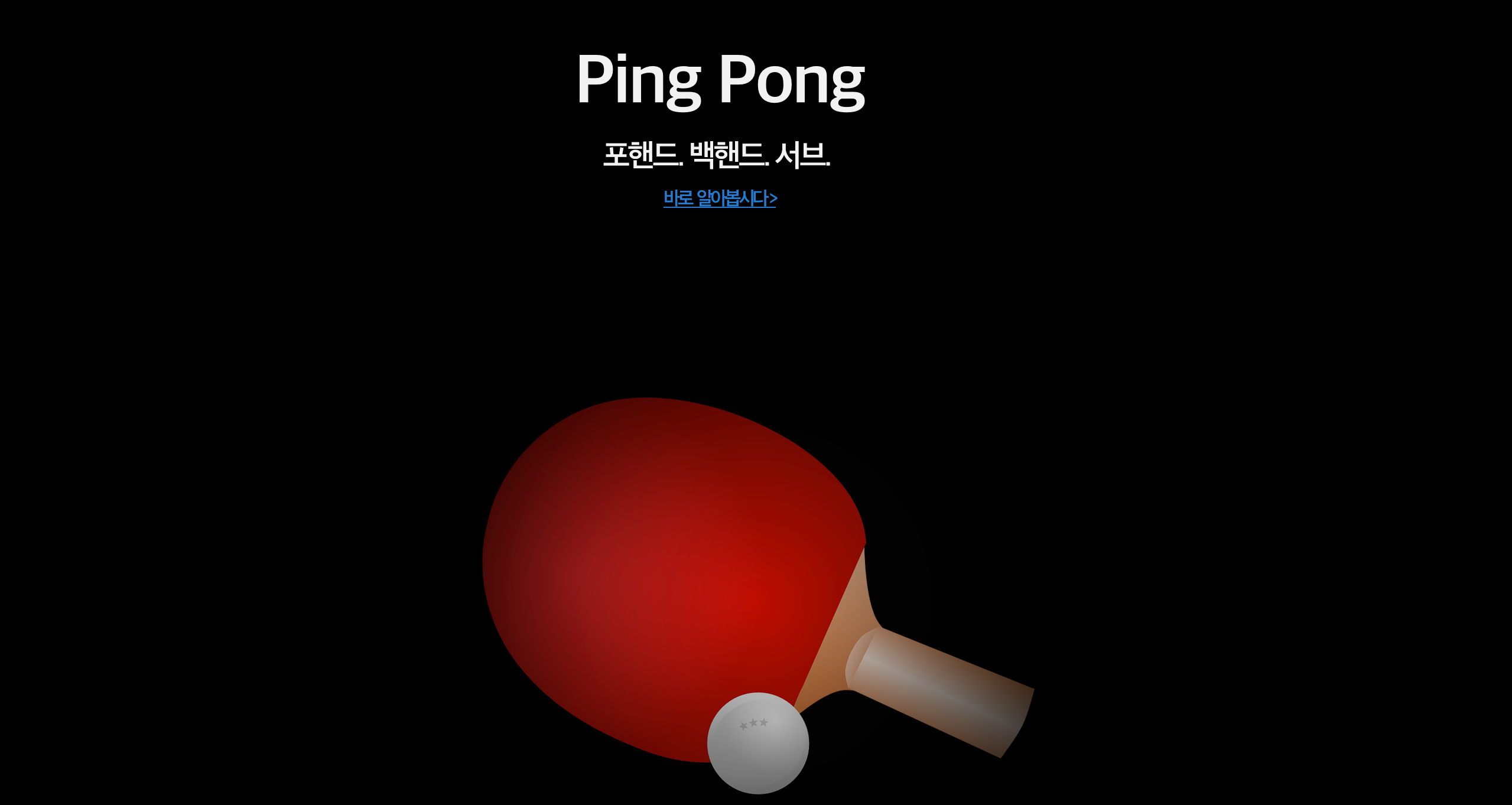
III. 완성

IV. PPT 템플릿
사용요령: PPT 표지로 써보세요. 꼭.
'에그디자인 > PPT' 카테고리의 다른 글
| [PPT] 구글 검색창 파워포인트로 만들기 / PPT 디자인 따라하기 / Google (1) | 2024.01.10 |
|---|
