자, 오늘은 미리캔버스를 이용해서 블로그 썸네일을 빠르게 만들어 보도록 하겠습니다.
블로그 운영하시는 분들 예쁘고 빠르게 썸네일 만들 수 있는 꿀팁도 드리니 잘 보고 가세요~
정말 알아두면 언젠가는 써먹을 수 있을 겁니다.
예를 들어서 학교 선생님이라면 수업 PPT를 더 디자인적으로 예쁘게, 빠르게 만들 수 있고,
회사에서 발표를 한다면 깔끔한 템플릿을 골라서 깔끔한 발표자료를 만들 수 있을 겁니다.
미리캔버스
디자인 플랫폼 미리캔버스
ppt, 카드뉴스, 포스터, 유튜브 섬네일 등 5만개 이상의 무료 템플릿으로 원하는 디자인 제작
www.miricanvas.com
위 링크로 들어가셔서 로그인을 하시는 것을 추천드립니다.
로그인을 하시면 위크스페이스에 전에 디자인했던 프로젝트들이 쌓이거든요.
그래서 나중에 디자인 불러올때 편하답니다. SNS나 이메일로 회원가입 해서 로그인 하시면 됩니다.^^
새 디자인 만들기를 눌러서 블로그 썸네일 사이즈 (960*540) 사이즈로 디자인을 만들어 볼께요.
들어가면

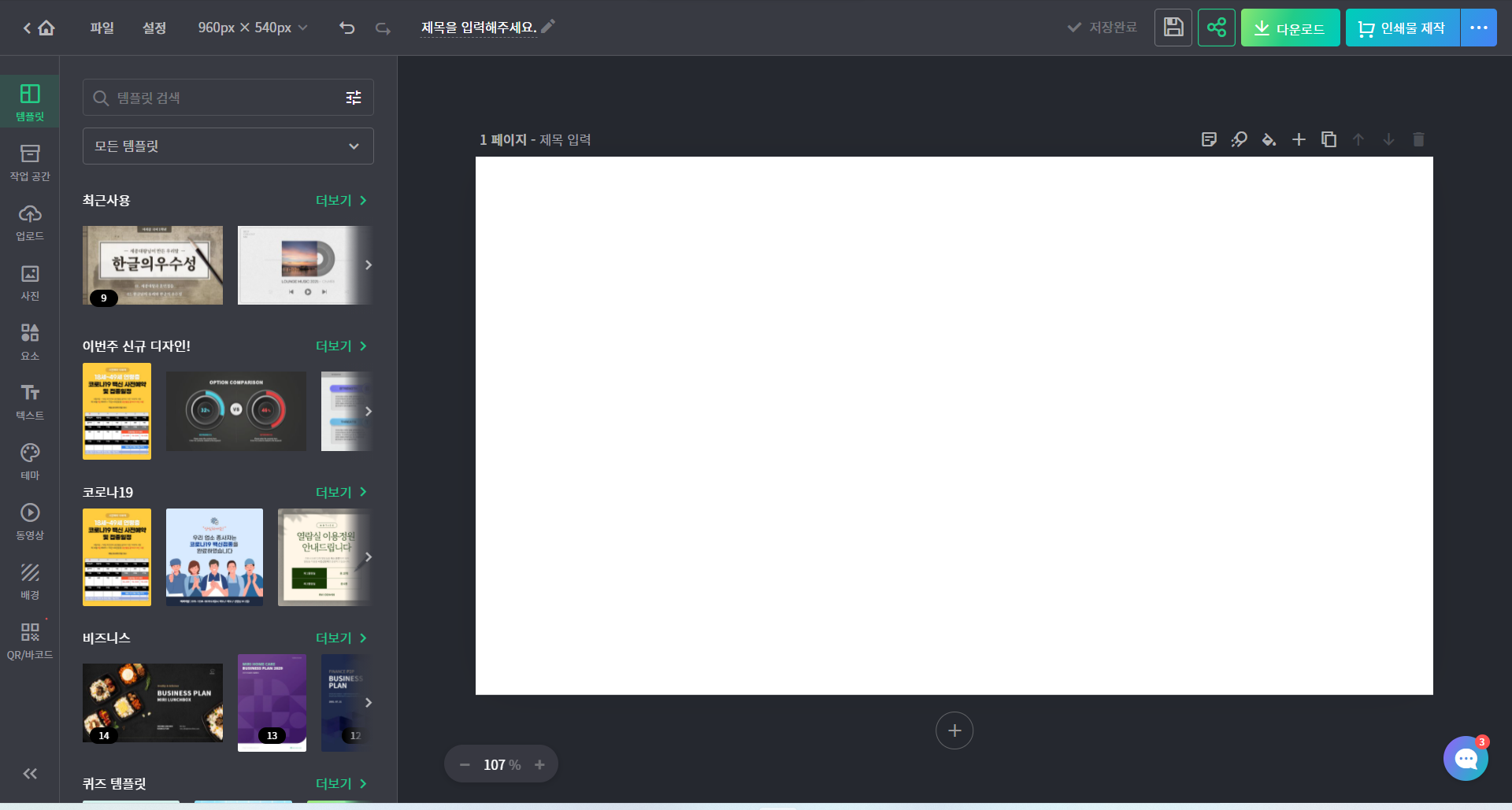
이렇게 작업을 할 수 있는 스페이스가 열립니다.
옆에 보시면 아주 다양한 템플릿들이 있죠? 여기서 마음에 드는 템플릿을 골라서
텍스트나 사진, 요소들만 수정을 해 주면 됩니다. 출처는 미리캔버스에서 만들어졌다고 표시만 하면
문제 될 일은 없을 듯 하네요. 저는 디자인적으로 예쁘게 출처를 표시해 보겠습니다.
저는 이번에 작성하고 있는 서울 맛집 추천 TOP10의 썸네일을 만들어 보도록 하겠습니다.
템플릿에서 원하는 키워드를 이용해서 검색하거나 직접 사진, 요소, 텍스트 등을 넣어서 처음부터 만드셔도 됩니다.

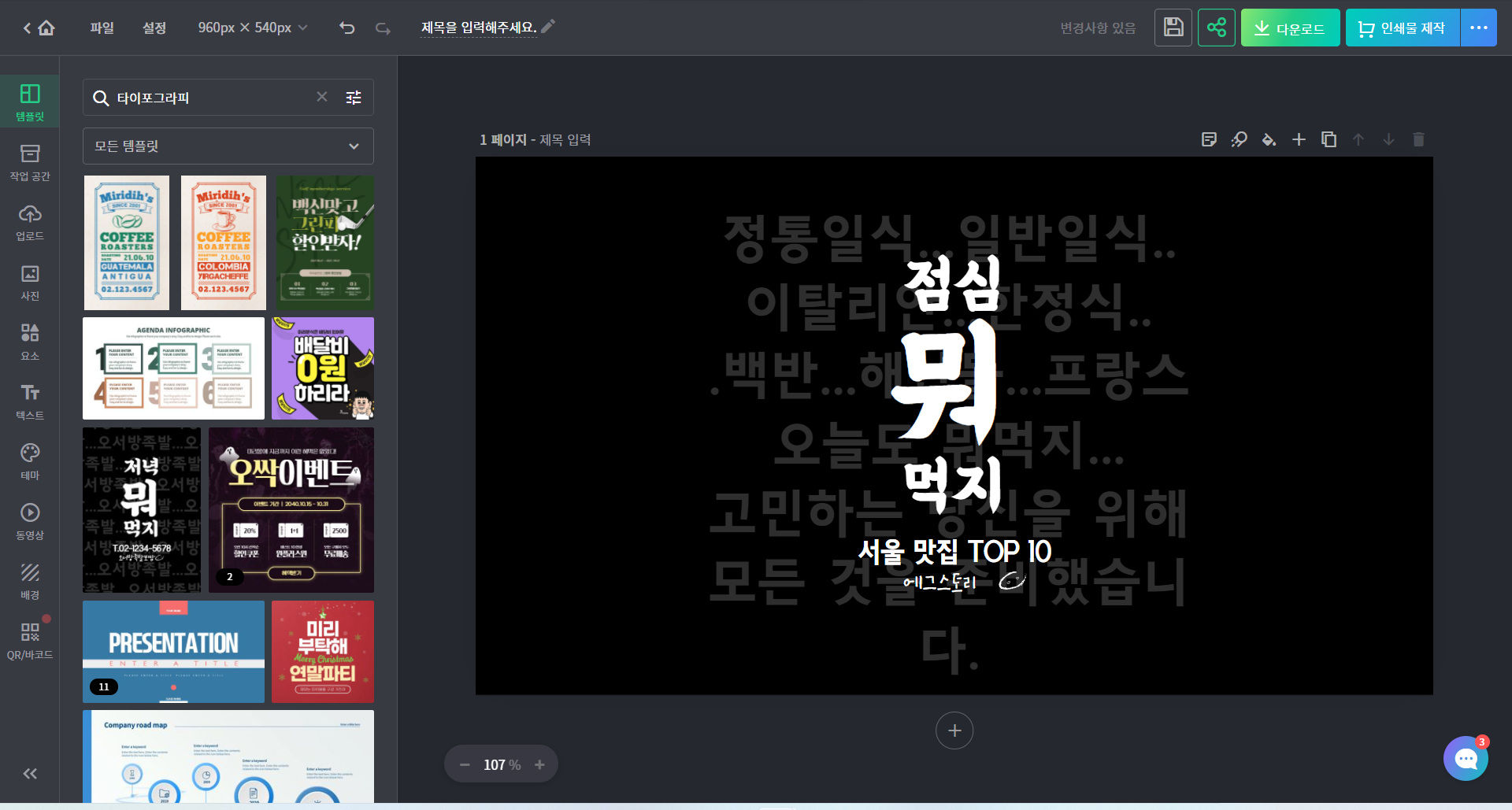
저는 이 템플릿으로 한번 만들어 볼께요. 오서방족발 광고 같은데 살짝만 수정해서 저장해 보도록 하겠습니다.
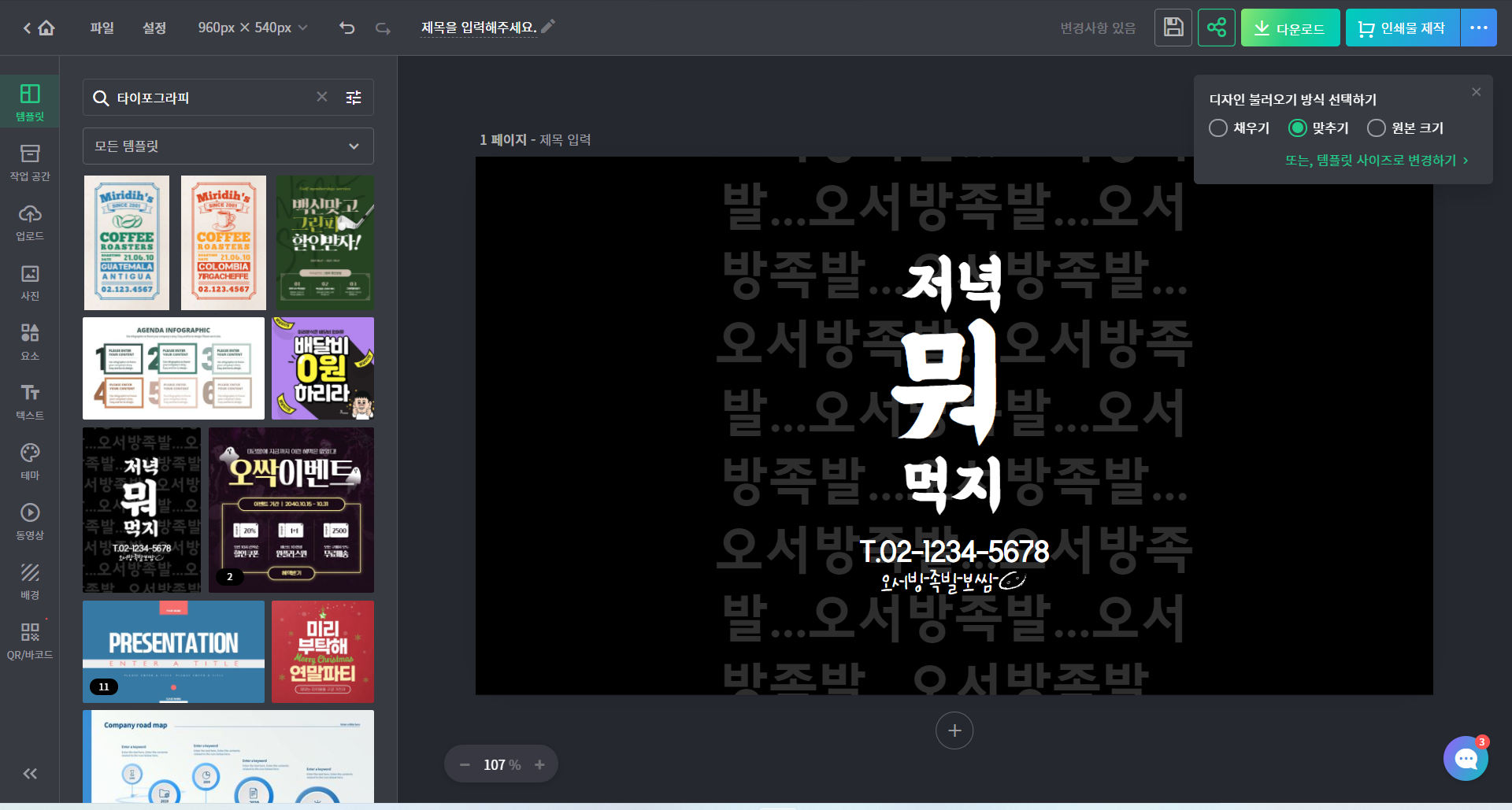
타이포는 저녁 뭐 먹지에서 점심 뭐 먹지로 바꾸고 뒤에 TOP10에 나오는 음식들을 다 적어볼께요.
템플릿을 가져오면 자동으로 맞추기가 되어져서 가져오는데 이러면 블로그 썸네일 사이즈에 템플릿을
딱 맞출 수 있어요. 배경이 있다면 비슷한 색으로 채워준답니다. 아주 편리한 기능이죠? :)

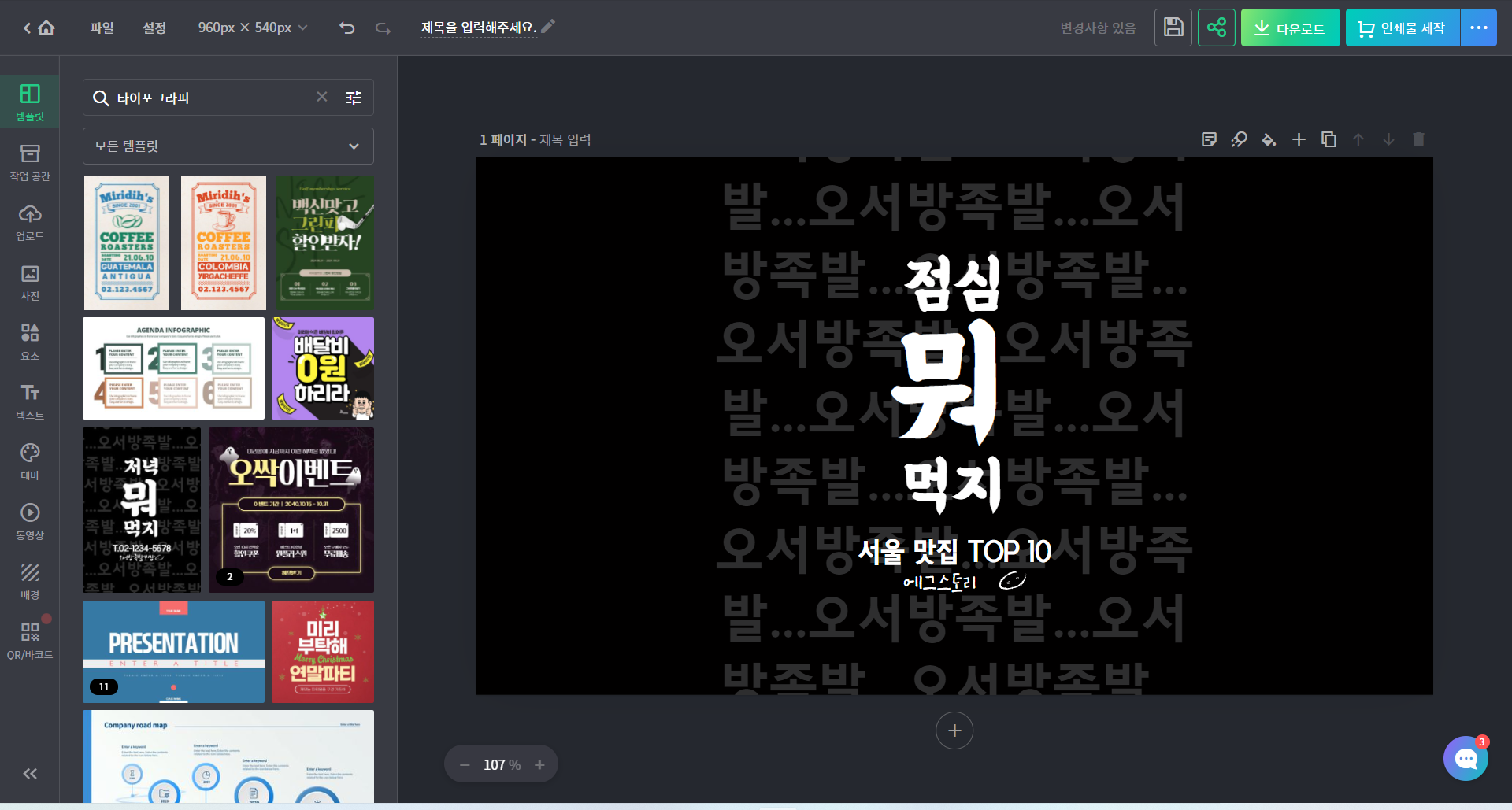
이렇게 메인 텍스트를 바꿔보았어요.
미리캔버스에서 만들었다는걸 대문짝만하게 써 놓을 거기 때문에 크게 수정하지는 않았습니다.

이렇게 뒤에다가 투명도를 적용한 텍스트를 적어 주고,
이제 미리캔버스에서 만들었다는 출처 표기를 해 주도록 하겠습니다.
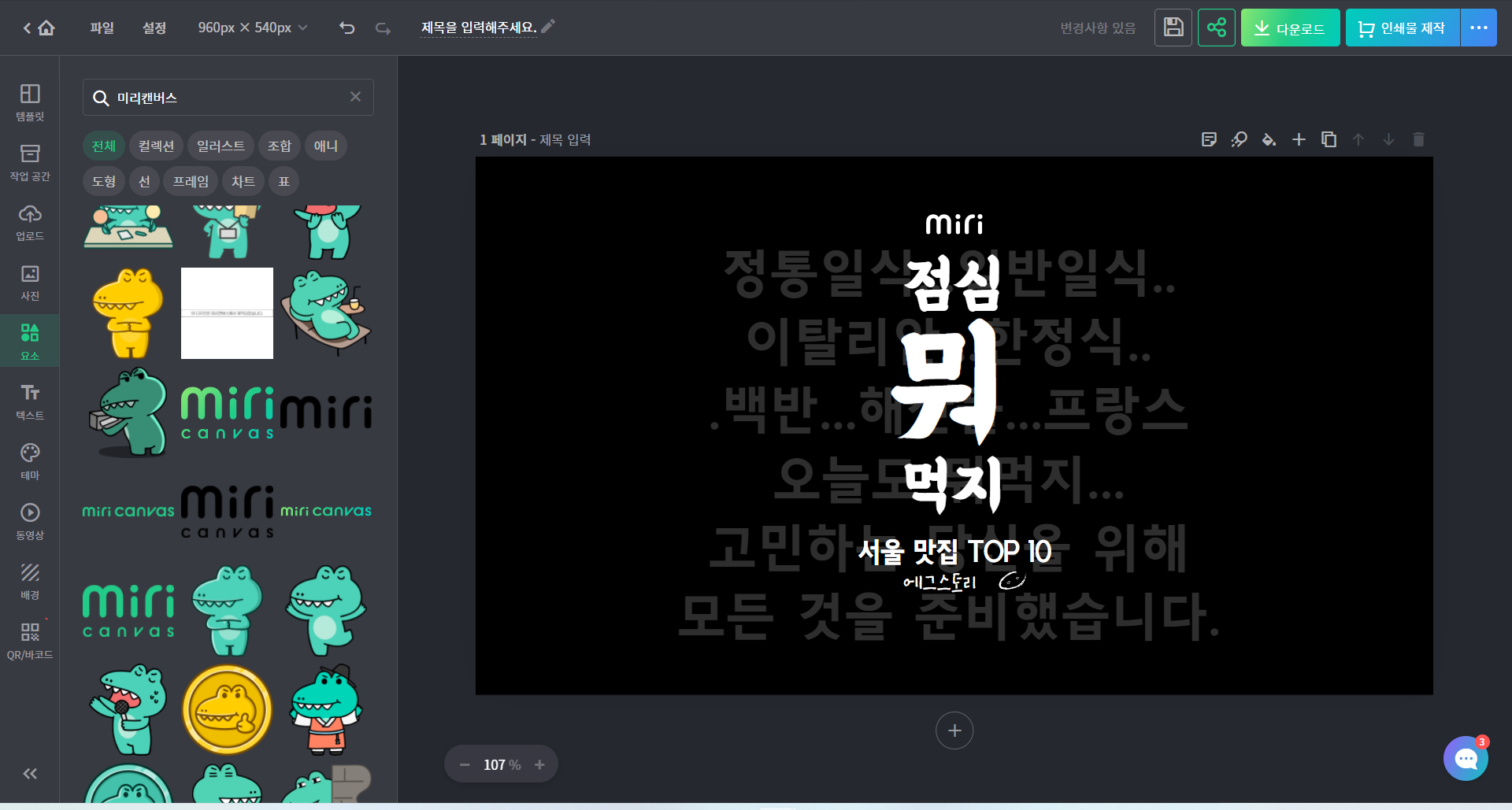
왼쪽 메뉴바에 보시면 요소 라는 탭이 있는데, 여기에 미리캔버스라고 검색을 하시면
미리캔버스 로고가 컬러 / 흑백 등 다양한 타입으로 나오게 됩니다. 그 요소를 사용하시면
사진으로 다운받아 사용하는 것보다 크기 조절도 자유롭고 화질이 깨질 일이 없어 더 좋아요 :ㅇ
디자인의 전체적인 톤이 모노톤으로 흑/백이 주 색상이기 때문에 흰색 로고 타입을 넣어 주도록 할께요.

로고는 백터파일이기 때문에 색상을 바꿀 수 있씁니다. 검정색 로고를 불러와서 하얀색으로 바꿔줬어요.
이렇게 로고를 넣으니 전체적으로 잘 어울려서 어색한 느낌이 덜합니다. 뭔가 "미리 점심 뭐 먹지" 라는 느낌이 드네요;;
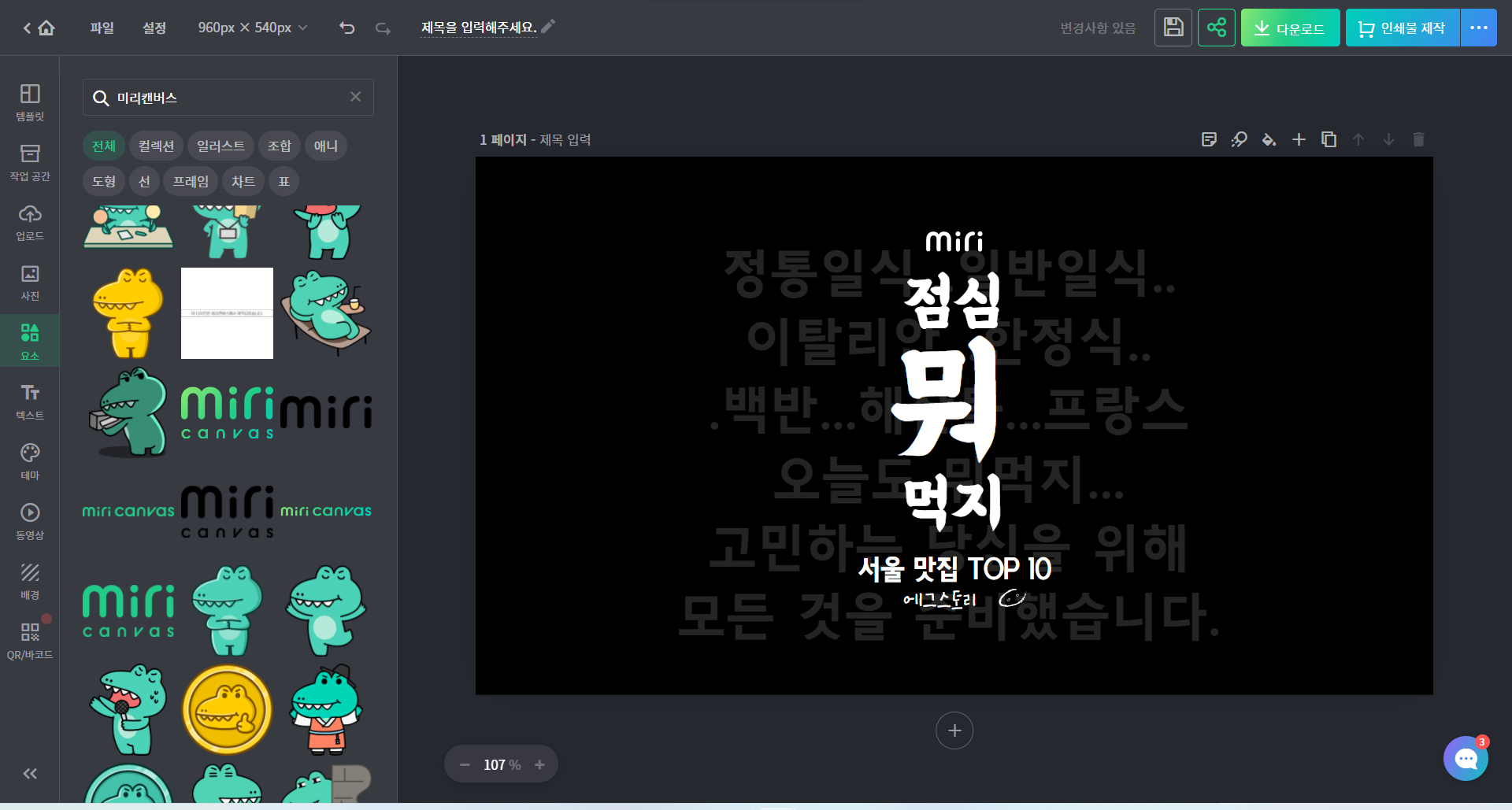
썸네일은 가로로 길게도 표현되지만 정사각형으로 잘려서 표현되는 경우도 있기 때문에 중앙에 정렬을 해 주시는 것이 좋습니다.

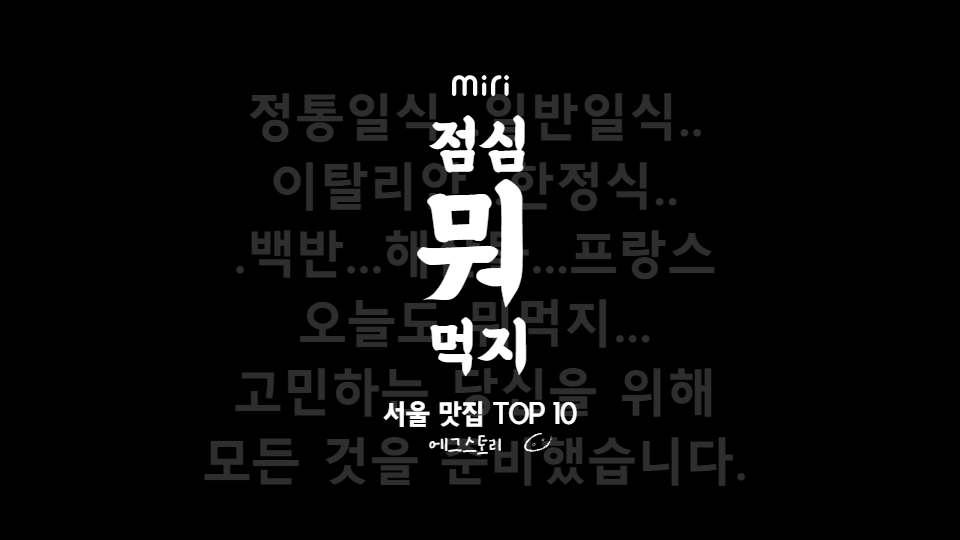
이렇게 중앙 정렬을 해 줬습니다.
이제 다운로드를 해서 블로그 썸네일에 넣어볼께요.
소소한 꿀팁!
다운로드 하실때 웹용-PNG포멧으로 저장하시는 것을 추천드려요.
png는 투명배경으로도 저장이 되기 때문에 여러모로 편리하답니다.
png가 jpg보다 화질이 조금 더 좋기 때문에 png로 다운로드 해 주세요.
다운로드 하실때 빠른 다운로드와 고화질로 다운로드는 속도 차이가 크게 없으니
꼭! 고화질로 다운로드 해 주세요. 블로그 썸네일은 어디서 어떻게 표시될지 모르니
화질이 좋아야 합니다. 제 블로그는 썸네일을 크게 표시하는 부분이 없도록 설정해 뒀지만,
일부 스킨에서는 화면에 꽉차게 표시되는 것도 있더라고요.
이미지의 색이 적고, 요소가 별로 없으면 정말 빨리 다운로드 됩니다.
고해상도 다운로드랑 빠른 다운로드가 차이가 없을거예요.

이렇게 다운로드를 했습니다.
이제 이 포스팅의 썸네일도 만들어야죠.
한번 만드는 과정을 대충 보여드리겠습니다.
소소한 꿀팁 #2
미리캔버스는 다크모드를 키고 보는것을 추천드립니다.
화이트모드는 전기도 많이 잡아먹을 뿐 아니라 눈에 피로감이 쌓여요.
다크모드로 하시면 디자인에 집중할수 있어 좋답니다.

이 템플릿을 이용해서 썸네일을 재밌게 만들어 볼까요?
이런 포스팅과 어울리지 않는 템플릿도 글자 선택만 잘 해 주시면 더 재밌고 독특한 썸네일이 될 수 있어요.
그러니 아무 글자나 막 입력하시지 마시고 템플릿의 디자인과 어울리지만,
포스팅 내용과도 잘 어울릴 수 있는 텍스트를 입력해 주시면 됩니다.
이게 3번째 소소한 꿀팁이네요 :)

이렇게 원래 텍스트와 글자수를 맞추시는 것을 추천드려요.
히말라야, 부분을 티스토리, 로 4글자로 맞춰 줬고, "환장의" 는 "썸네일"로,
살인도시는 4글자지만 한방 (띄어쓰기) 컷 으로 띄어쓰기를 넣어서 대충 맞춰줬어요.
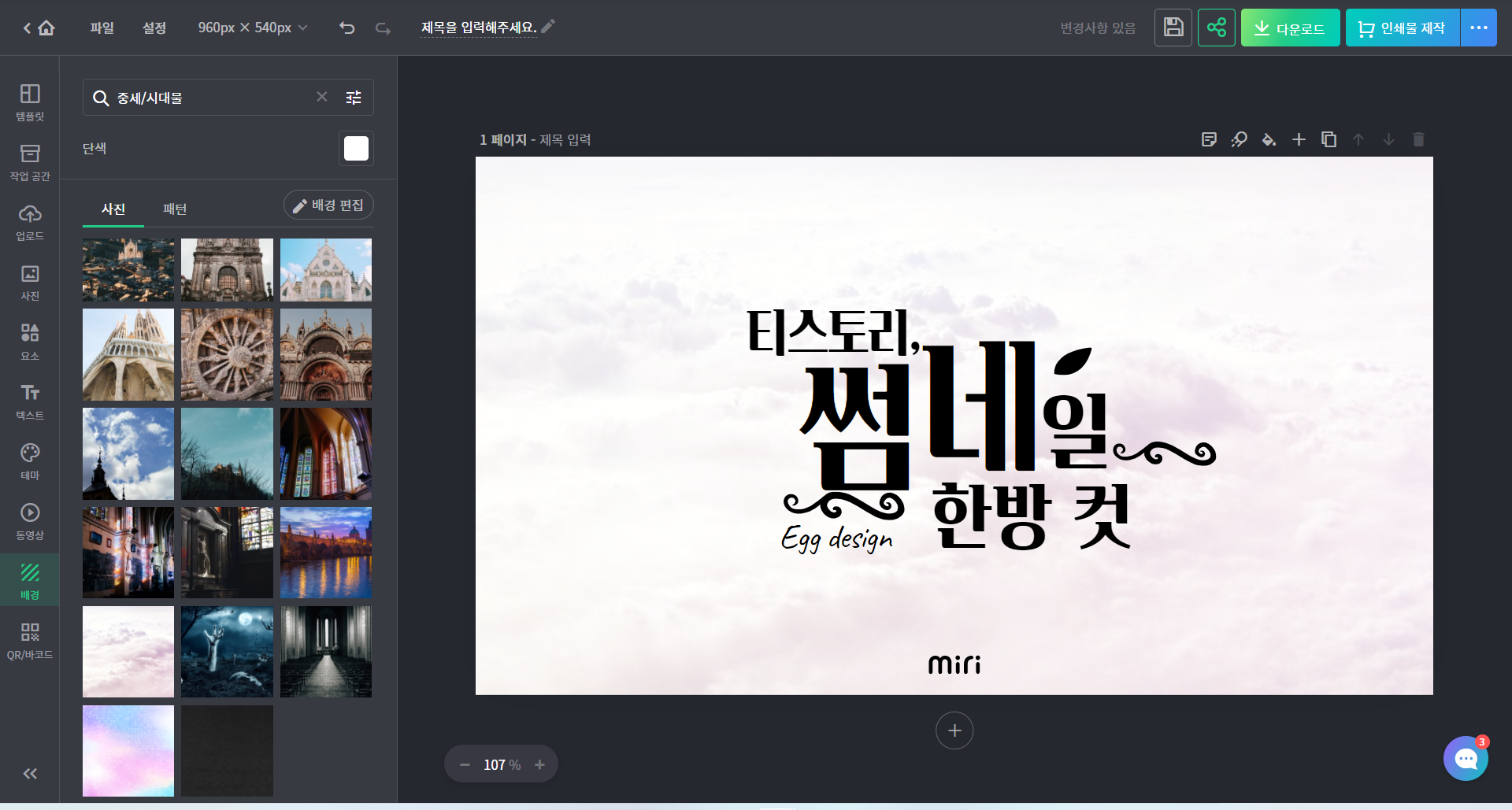
이제 자간과 행간을 살짝 조절하고 디테일한 디자인을 해 보겠습니다.
말만 디테일이지 별거 없습니다.^^

이렇게 미리캔버스 로고도 넣어 주고,
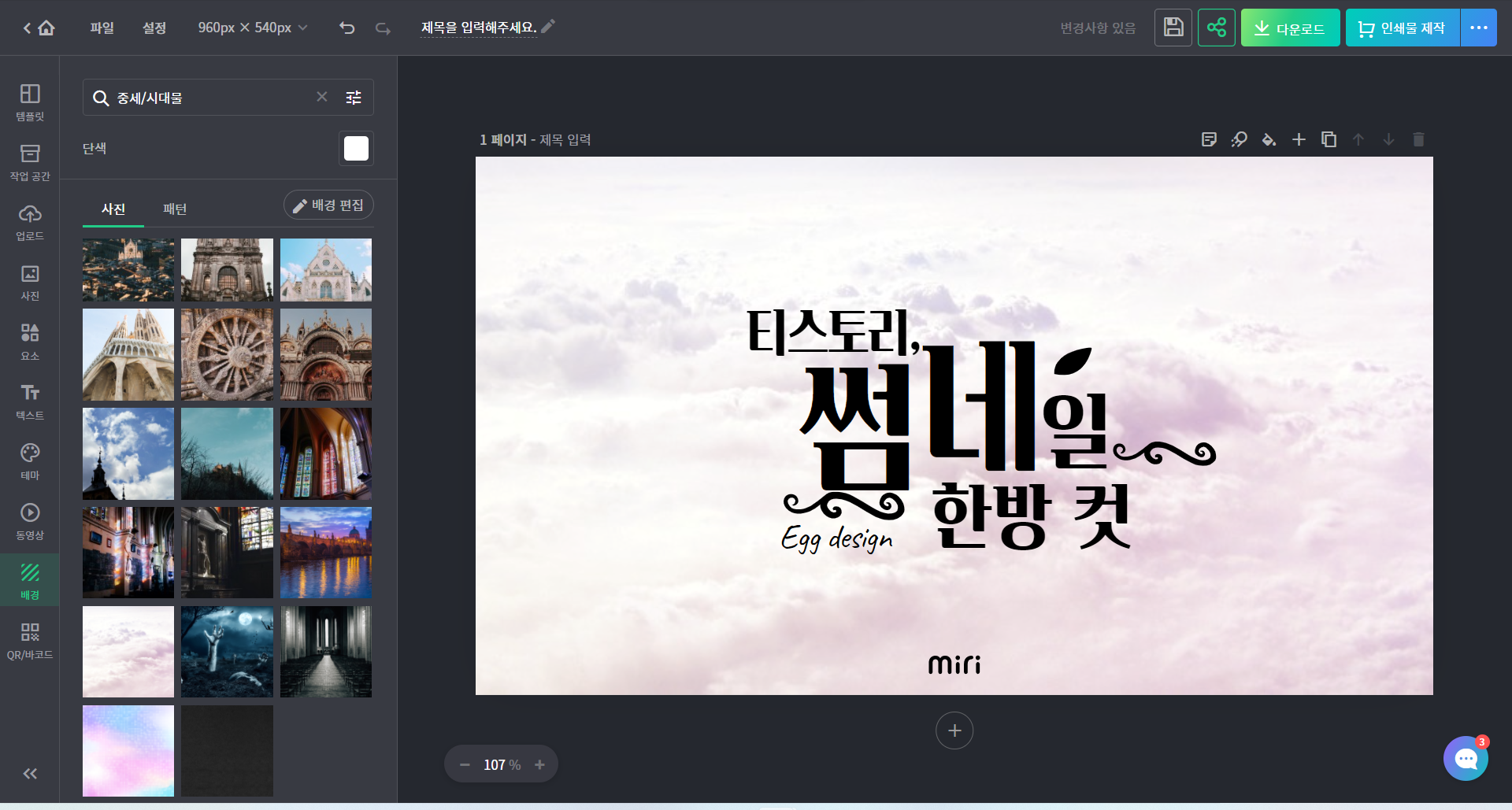
배경도 어울리게 바꿔 보도록 하겠습니다. 왼쪽 메뉴바에 배경 탭에 들어가시면
아주 다양한 배경들을 볼 수 있습니다. 실사 배경부터 일러스트, 그래픽 배경까지 별 배경이 다 있으니
마음에 드시는 걸로 사용하시면 됩니다.

저는 이 배경으로 하도록 하겠습니다.
배경 불투명도를 약간 적용해서 살짝씩만 보이게 해 볼께요.

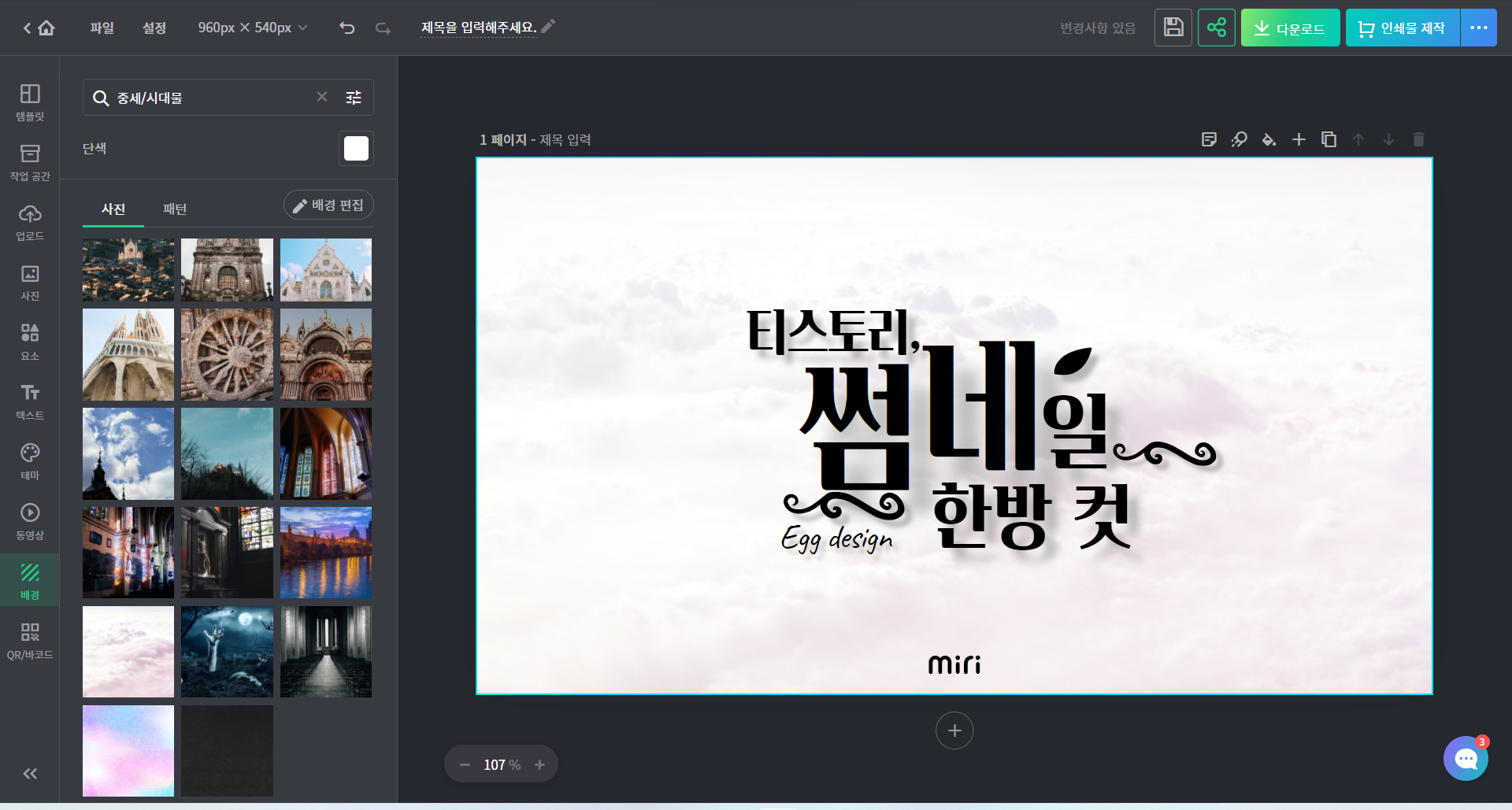
이정도로 해 주고, 글자 주변에 그림자나 스트로크를 살짝 넣어 볼께요.

공간감이 살짝 느껴지게 해 줬습니다.
그리고 일부로 미리캔버스 로고에는 아무런 효과를 입히지 않았습니다.
워터마크(?) 느낌이죠.

이렇게 썸네일을 완성했습니다.
여러분들도 만약 블로그를 운영하고 계시다면 썸네일에 조금 더 신경을 써 보세요.
사람들은 썸네일을 보고 블로그 글을 클릭한답니다.
미리캔버스 잘 활용하면 포토샵/일러스트레이터가 어려우신 분들께 정말 도움 많이 될 겁니다.
디자인 관련 툴은 1~2개 정도 배워 두면 언젠가는 쓸 일이 생깁니다. 디자인을 잘 하면 어떤 면에서든
도움이 될 수 있어요.
궁금하신 내용은 댓글이나 메일, 채널톡 문의로 부탁드립니다.
24시간 이내로 답변 드리겠습니다.
공감/댓글은 로그인이 필요없으니 도움이 되셨다면 공감 꾸~욱 눌러주세요^^
'에그디자인' 카테고리의 다른 글
| 그래프 예쁘게 만드는 방법 / 예쁜 그래프 / PPT / 발표자료 디자인 (0) | 2021.08.10 |
|---|---|
| 티스토리 트위터 연동으로 방문자 늘리기 / twitter / tistory (2) | 2021.08.09 |
| 블로그에 내리는 눈꽃!! 눈꽃빙수 스킨 제작하기 #1 / 티스토리 스킨 (4) | 2021.08.08 |
| 프로필 페이지 쉽게 만들기 프로필링크 / SNS 링크 / 포트폴리오 (0) | 2021.08.08 |
| html 이미지 링크 / 이미지에 링크 거는 쉬운 방법 / css / html (12) | 2021.08.08 |