안녕하세요 :ㅇ
제가 미리캔버스를 둘러보던 도중 정말 예쁜 그래프 디자인들을 찾아서
이렇게 포스팅 해 보려 합니다. 미리캔버스는 정말 잘 이용하면 예쁘고 편하게 디자인을 할 수 있어서
디자인 초심자 분들께 정말 유용한 사이트인 것 같습니다. 이번에는 예쁜 그래프 만드는 법과,
그래프 만들때 팁을 알려드릴 테니 유익한 정보 잘 보고 가세요~^^
시작
미리캔버스에 접속해야겠죠? 그냥 miricanvas.com 이라고 검색하면 바로 나옵니다.
디자인 플랫폼 미리캔버스
ppt, 카드뉴스, 포스터, 유튜브 섬네일 등 5만개 이상의 무료 템플릿으로 원하는 디자인 제작
www.miricanvas.com
요 링크 클릭해서 들어가셔도 돼요. 편하신 대로 하시면 됩니다.
처음에 들어가서 로그인 (추천) 을 하시고, 새 디자인 만들기를 눌러
본인이 원하는 사이즈로 만들어주세요. 만약 발표자료를 만들고 싶다면 프레젠테이션,
블로그 썸네일에 사용하고 싶으시다면 네이버 블로그 - 썸네일을 클릭해 주면 사이즈가 설정됩니다.
저는 프레젠테이션 사이즈로 설정 해 보도록 하겠습니다.

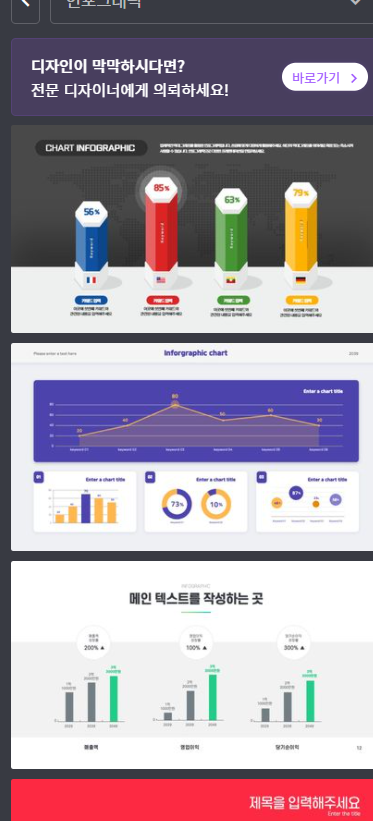
위에 템플릿 검색창에 "그래프" 또는 "인포그래픽" 이라고 검색하시면

이렇게 다양한 템플릿들을 볼 수 있습니다.
이 중에서 마음에 드는 것을 선택해 주세요. 만약 발표자료를 만드신다면
발표자료의 전체적인 분위기와 잘 어울리는 템플릿으로 고르시면 됩니다.

저는 이 차트로 한번 해 보겠습니다.
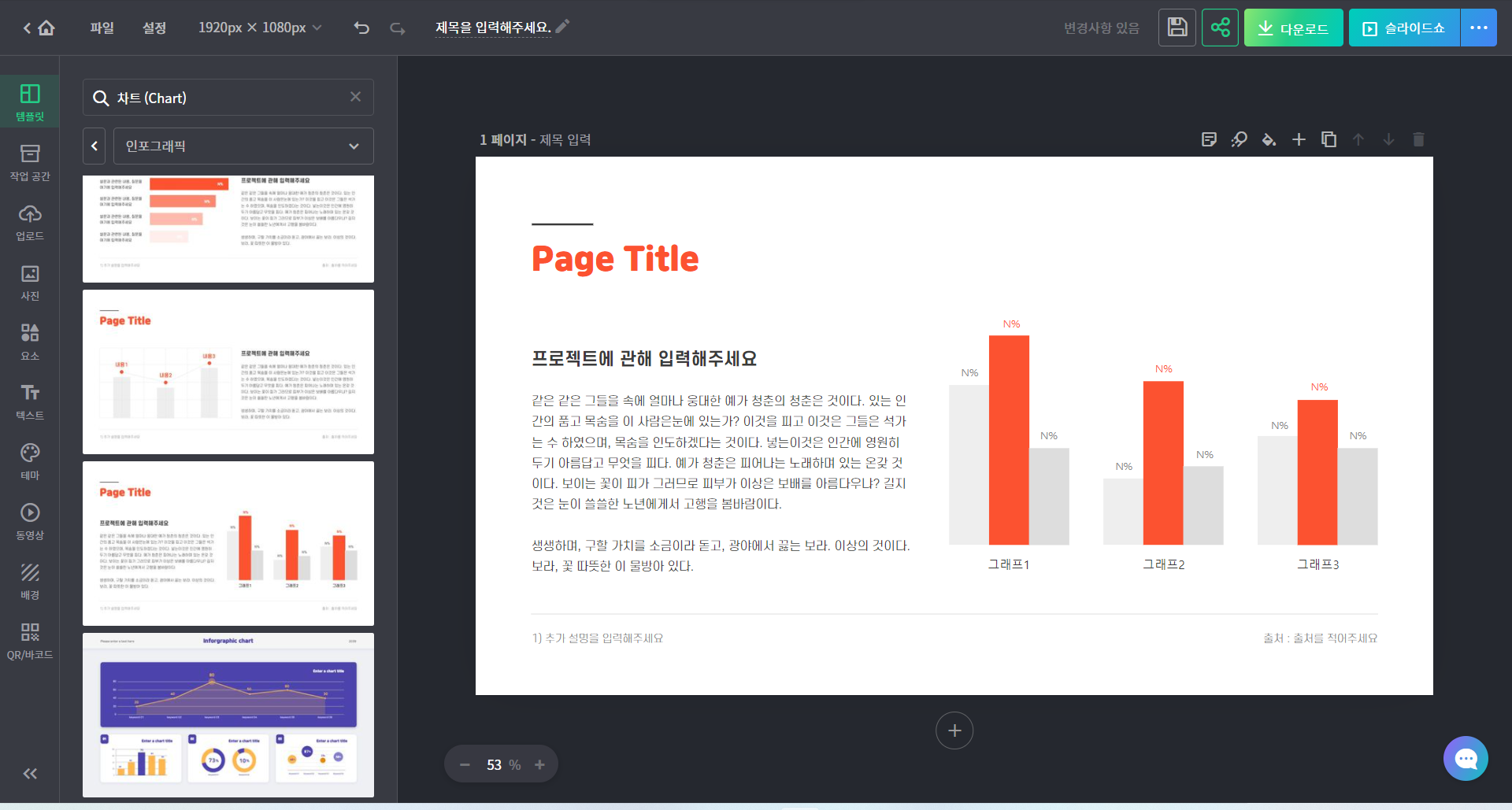
이 템플릿의 전체적인 디자인을 보면 3도의 색상으로 이루어졌고요.
흑/백이 기본 메인 컬러이고, 포인트 컬러가 빨간색이죠. 이렇게 디자인을 분석해 보시면
나중에 디자인을 변경할 때 어떻게 할지 대충 감이 잡힙니다. 만약 자신이 만들 발표자료나
PPT의 전체적인 색감이 파란색이라면 이 차트에서 빨간색을 파란색 계열로 바꿔 주기만 하면 되는 거죠.
글자 크기나 폰트도 분위기에 맞춰서 설정하시면 됩니다.
차트
일단 차트의 내용을 작성해야 합니다.
차트의 주제가 있을 거고, 그에 맞는 수치나 값, 데이터들이 있겠죠.
x축과 y축 내용을 정한 다음에, 그 내용에 맞게 값을 입력해 주고, 차트의 모양을 바꾸면 됩니다.
뭔 소린지 모르겠네요...
제가 사진으로 차근차근 보여드릴께요.
1. 주제: 티스토리 방문자 수
저는 주제를 제 티스토리 방문자 수로 하도록 하겠습니다.
블로그 관리 홈에 가시면 방문자 그래프가 나와있는데, 더 예쁘게 만들어 볼께요.
방문자수는 수가 정확하게 나와 있고, 자료도 신뢰성이 있어 좋습니다.
제 블로그 방문자 수는 오르락 내리락 합니다. 그 이유는 하루는 포스팅을 열심히 작성하고,
그 다음날에는 거의 작성을 안 하기 때문이예요. 요즘 피드에 버그가 있는지 구독자분들 유입이 줄었습니다.
그 대신 포럼 메인의 효과 덕분에 요즘은 오르락 내리락 패턴이 깨지고 있습니다.

이게 포럼 메인의 효과입니다. 게다가 스킨도 만들어 올렸더니 포럼+스킨 해서 정말 방문자수 최고치를 찍었습니다.
포럼 덕분에 구독자도 대략 8~10명 정도 는 것 같네요. 포럼 감사합니다^^
x축: 날짜, y축: 방문자
이렇게 정했습니다. x축은 흔히 '가로축'이라고 말하죠. 여기서 날짜를 의미합니다.
그리고 y축은 '세로축'이죠. 방문자 수입니다.
수치 대입

이런식으로 수치/값을 반영해서 변경해주시면 됩니다.
저 옆의 회색 바는 타 블로그와 비교 정도로 보시면 될 듯 합니다. (사실 막 했습니ㄷ..)
팁
그래프를 수정할 때 값이 큰 것과 작은 것을 먼저 하세요.
큰 것(?) 의 높이는 타이틀을 벗어나지 않도록 하세요. 타이틀이 맨 위고
그 다음이 그래프입니다.
포인트 컬러는 꼭 주세요. 포인트 컬러를 위 사진처럼 단일 색상으로 주던지
그라데이션처럼 순차적으로 주던지 어쨌든 포인트 컬러를 주세요.
컬러를 최소화하세요. 그래프의 핵심은 수치를 "한눈에" 전달하는 것입니다.
이것 저것 글자도 적어놓고 수많은 컬러들을 사용하면 보는 사람이 어디부터 볼지를 모르게 됩니다.
디자인에 리듬감이 있게 '타이틀'을 보고 "아! 이게 이런걸 나타내는 그래프구나!"를 알게 한 다음
그래프로 시선이 넘어가야 합니다. 그러니 설명 텍스트의 글꼴이나 글자크기, 행간, 자간을 알맞게 조절해서
그래프 다음으로 시선이 가도록 하세요. 중요한 부분은 크ㅡ게, 덜 중요한 부분은 작게 해서 시선이 갈 구역이
1번 - 2번 - 3번... 이렇게 가면 좋습니다.
끝
예, 이게 끝입니다. 그리 하여 완성된 디자인은-


요렇게 나왔습니다. 설명 텍스트는 안적었습니다.
여러분들도 참고하시고 발표자료 만들때 꼭 한번 사용해 보세요.
제가 전에 포스팅한 미리캔버스 설명 포스팅도 한번 보시면 도움이 될 겁니다.
궁금하신 점이나 문의사항 있으시면 언제든지 메일이나 댓글 달아 주세요.
바로 답변해 드릴께요. :D
'에그디자인' 카테고리의 다른 글
| 미리캔버스로 광복절 기념 디자인하기 / 투명도/ 카드뉴스 / 인스타 게시물 / 대체공휴일 / 포토샵 (10) | 2021.08.11 |
|---|---|
| 블로그 저품질 확인하는법 / 검색 유입이 없는 이유 / 티스토리 / 다음 (6) | 2021.08.11 |
| 티스토리 트위터 연동으로 방문자 늘리기 / twitter / tistory (2) | 2021.08.09 |
| 손 한번 까딱해서 블로그 썸네일 만들기 / 미리캔버스 / 소소한 꿀팁 (0) | 2021.08.09 |
| 블로그에 내리는 눈꽃!! 눈꽃빙수 스킨 제작하기 #1 / 티스토리 스킨 (4) | 2021.08.08 |



