안녕하세요 :0
오늘은 제가 일러스트레이터에서 날씨 아이콘 만드는 법을 알려드리도록 하겠습니다.
제가 하는 방식이 꼭 정답은 아니니, 보고 참고(?) 정도 하시면 될 듯합니다.
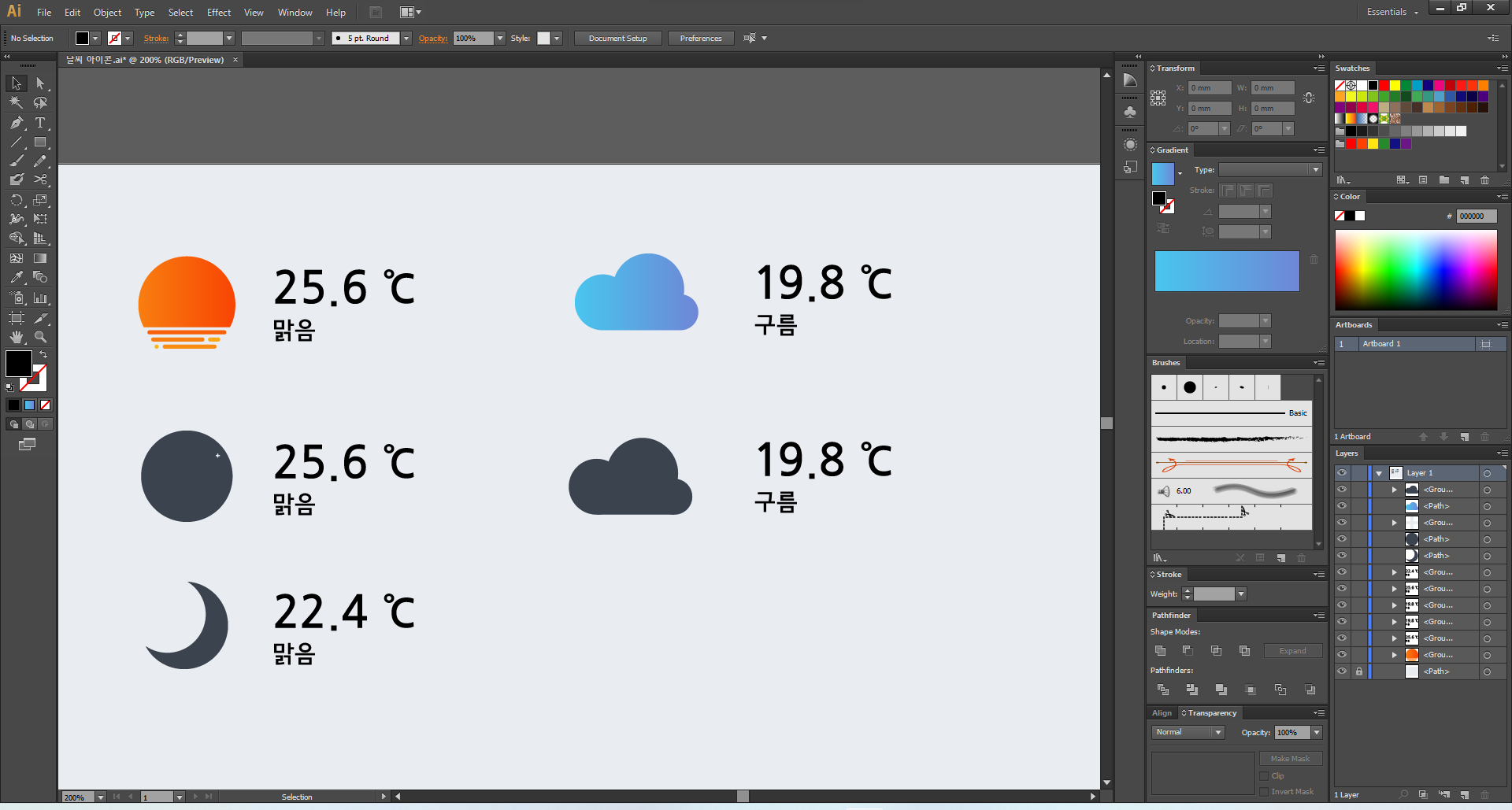
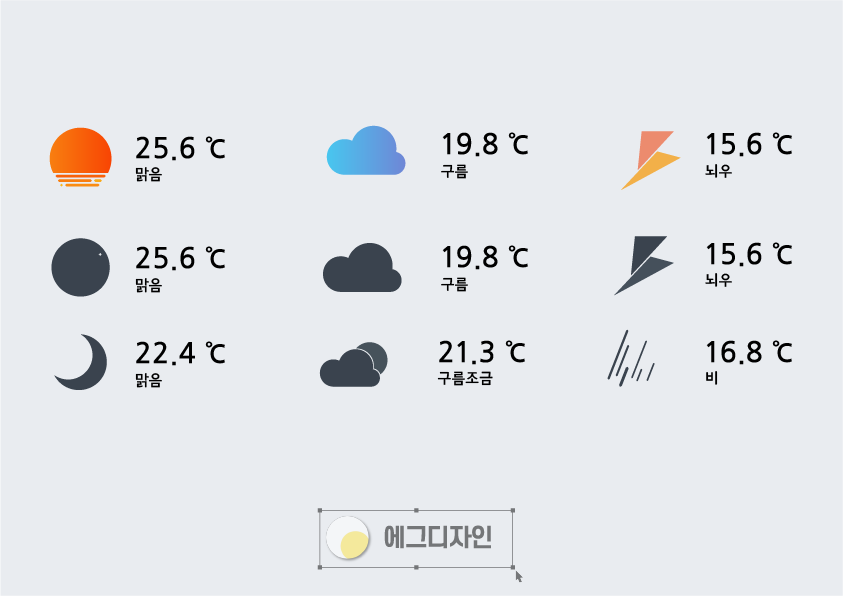
그라데이션이 있는 아이콘과 플랫 아이콘, 이렇게 2가지를 준비했으니
보고 따라 해 보세요!!
기본 틀
두 가지 아이콘 다 기본적으로 아이콘의 모양을 만들어 줘야 합니다.
그전에 날씨 아이콘에 무엇이 있는지 알아봐야겠죠?
https://worldweather.wmo.int/kr/wxicons.html
날씨 아이콘 | 세계기상정보서비스(WWIS)
홈 맞춤형 새소식 관련 링크 위험기상정보센터 WMO 국제클라우드 아틀라스 소개 앱 도움말
worldweather.wmo.int
세계 기상정보서비스 (WWIS) 사이트에서 날씨 아이콘을 보도록 하겠습니다.

이렇게 다양한 날씨 아이콘들이 있네요.
저는 TV에서 날씨 예보를 볼 때 몇 가지 못 봐서 이렇게 다양한 아이콘이 있는지
처음 알았습니다. 이 중에서 맑음 / 부분 흐림 / 흐림 / 비 / 번개를 만들어 볼게요.
나름 줄인다고 줄였는데.. 생각보다 많네요.
맑음
이제 일러스트레이터를 열어 주고, 맑음부터 디자인해 볼게요.
맑음도 주간/야간의 아이콘이 각각 다르니 일단 해부터 만들어 봅시다.

역시 기본 틀은 Elipse tool (L)을 이용해 정 원을 그려 줘야죠.

해의 아랫부분을 자르기 위해 rectangle tool (M)으로 자를 만큼 그려줬어요.
이제 패스파인더의 Devide를 이용해 겹친 부분을 잘라 줄 거랍니다~
Devide로 자른 두 도형은 그룹이 되니 ctrl+shift+G를 눌러 언그룹을 해 줄게요.

아래쪽 잘린 원과 사각형을 Del 키를 눌러 제거하니 이렇게 깔끔하게 잘린 원을 볼 수 있어요.
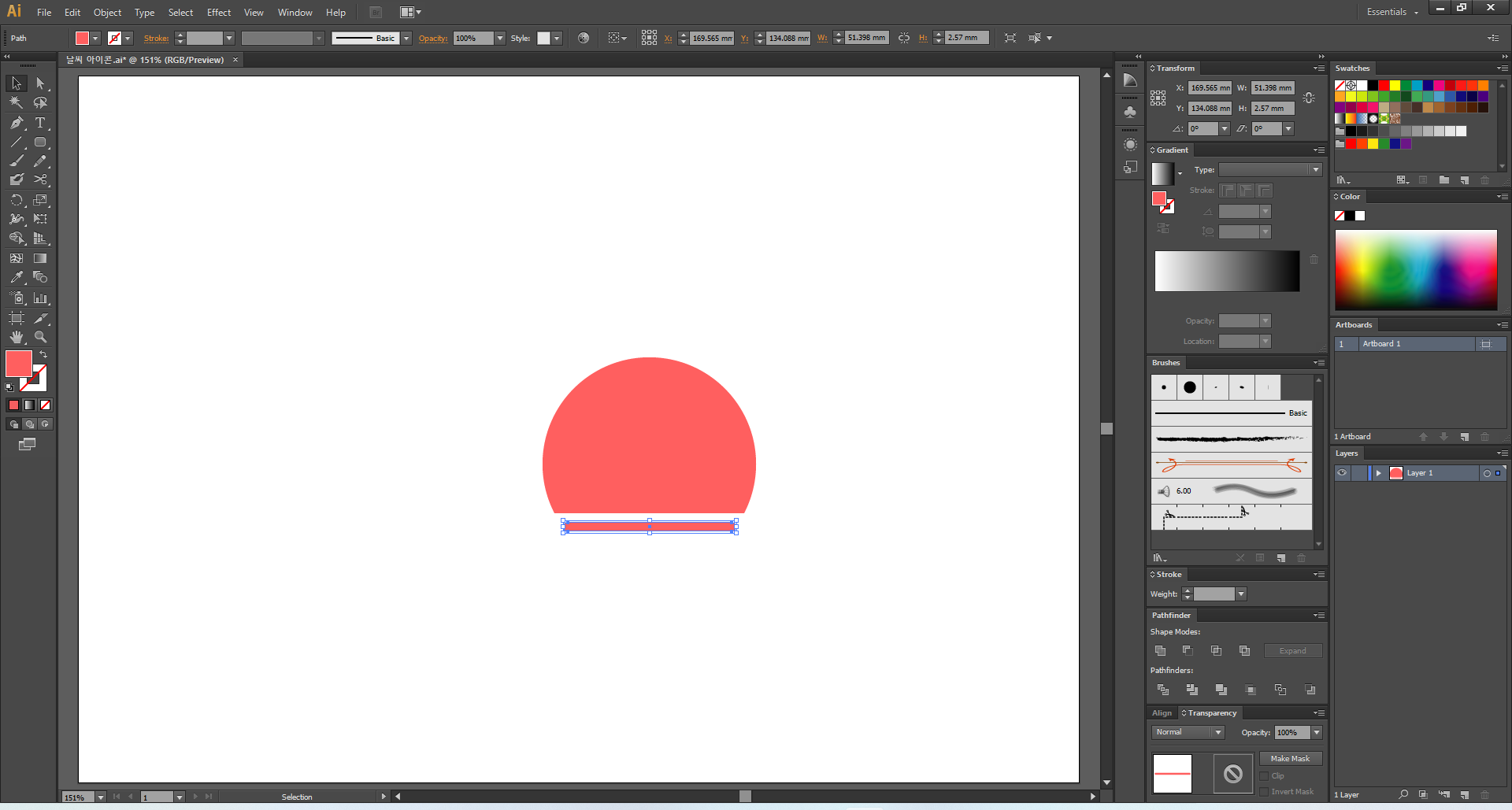
이제 아랫부분을 느낌(?) 있게 채워보도록 하겠습니다. 일출의 느낌을 살리고 싶었는데... 될까 모르겠네요.
Rectangle tool을 꾹~ 누르시면 Rounded Rectangle tool을 볼 수 있어요.
모서리가 둥근 사각형을 이용해서 적당히 그려줄게요.
Tip. 모서리가 둥근 사각형을 그리는 도중 키보드 방향키 (위, 아래)를 누르면
모서리의 둥근 정도를 조절할 수 있어요.

이런 식으로 그려 줬답니다. 깔끔한 아이콘에서 중요한 점은 동일한 스트로크 굵기와 여백이에요.
그래서 이 사각형을 기준으로 나머지 스트로크도 만들어 볼게요.

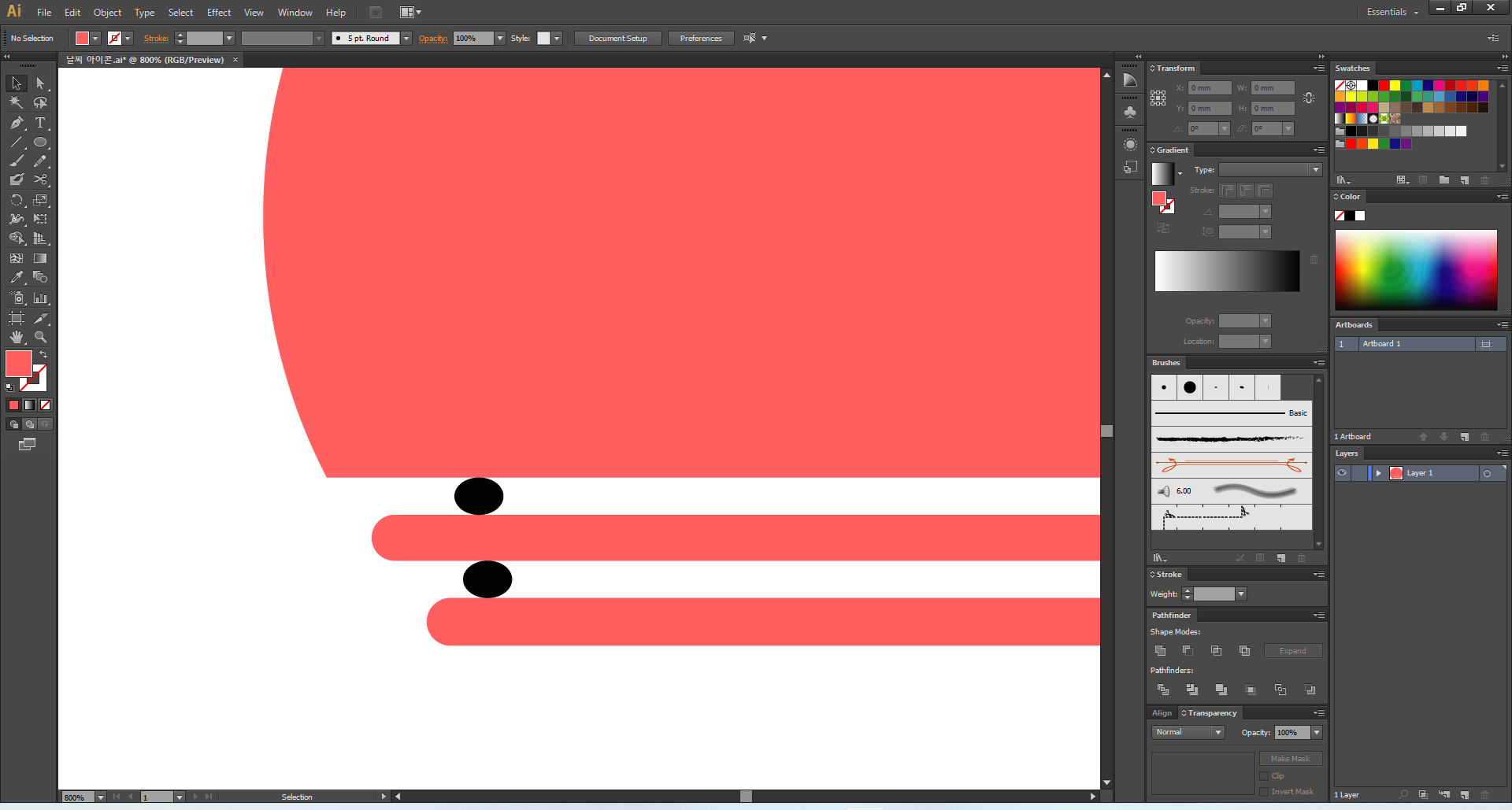
간격을 일정하게 할 때는 이렇게 타원이나 사각형을 두고 복사해서 사용하시면 됩니다.
그럼 편하게 간격을 일정하게 유지할 수 있어요. 이는 아이콘뿐만 아니리
텍스트 디자인에도 자주 사용되는 방식이니 기억해 두면 좋겠죠?

한번 이렇게 정확하게 맞춰봤답니다.
오른쪽 남는 부분은 다른 요소로 채울 거니 신경 쓰지 않으셔도 됩니다.
일러스트레이터에는 가이드라인이 있으니 도형 말고 ctrl+R을 눌러 자를 키고,
가이드라인을 만들어 사용하셔도 됩니다. 편하신 대로 하시면 될 것 같아요^^

중간에 이런 식으로 파먹어도 주고,

원도 추가해서 플랫 아이콘을 만들어 봤답니다.
이제 그러데이션을 추가해 볼게요. 색이 연속되는 그러데이션보다는
부분마다 색이 달라지는 그런 그러데이션을 넣어볼까 합니다.
이쯤에서 유용한 사이트 하나 소개해 드릴게요.
바로 수많은 그러데이션들이 모여 있는
그라데이션 사이트입니다.
Free Gradients Collection by itmeo.com
Free collection of 180 background gradients that you can use as content backdrops in any part of your website.
webgradients.com
색상 코드나 html, css코드도 쉽게 얻을 수 있어 유용한 사이트예요.

이렇게 두 끝 지점의 그러데이션 색상 코드를 복사해서 두 사각형이나 아무 도형을 만들고,
둘 다 드래그로 선택한 다음 Blend tool (W)를 이용해 클릭해 주세요.
옵션은 마음대로 해 주면 됩니다. 사각형으로 하니 구분이 안 가서 원으로 해 볼게요.

이렇게 두 색의 중간색들이 나왔죠?
이제 마음에 드는 색을 골라서 아이콘에 적용시켜주면 된답니다.
원하는 부분을 클릭하고, eyedroper tool (I)를 이용해 컬러를 추출하면 됩니다.

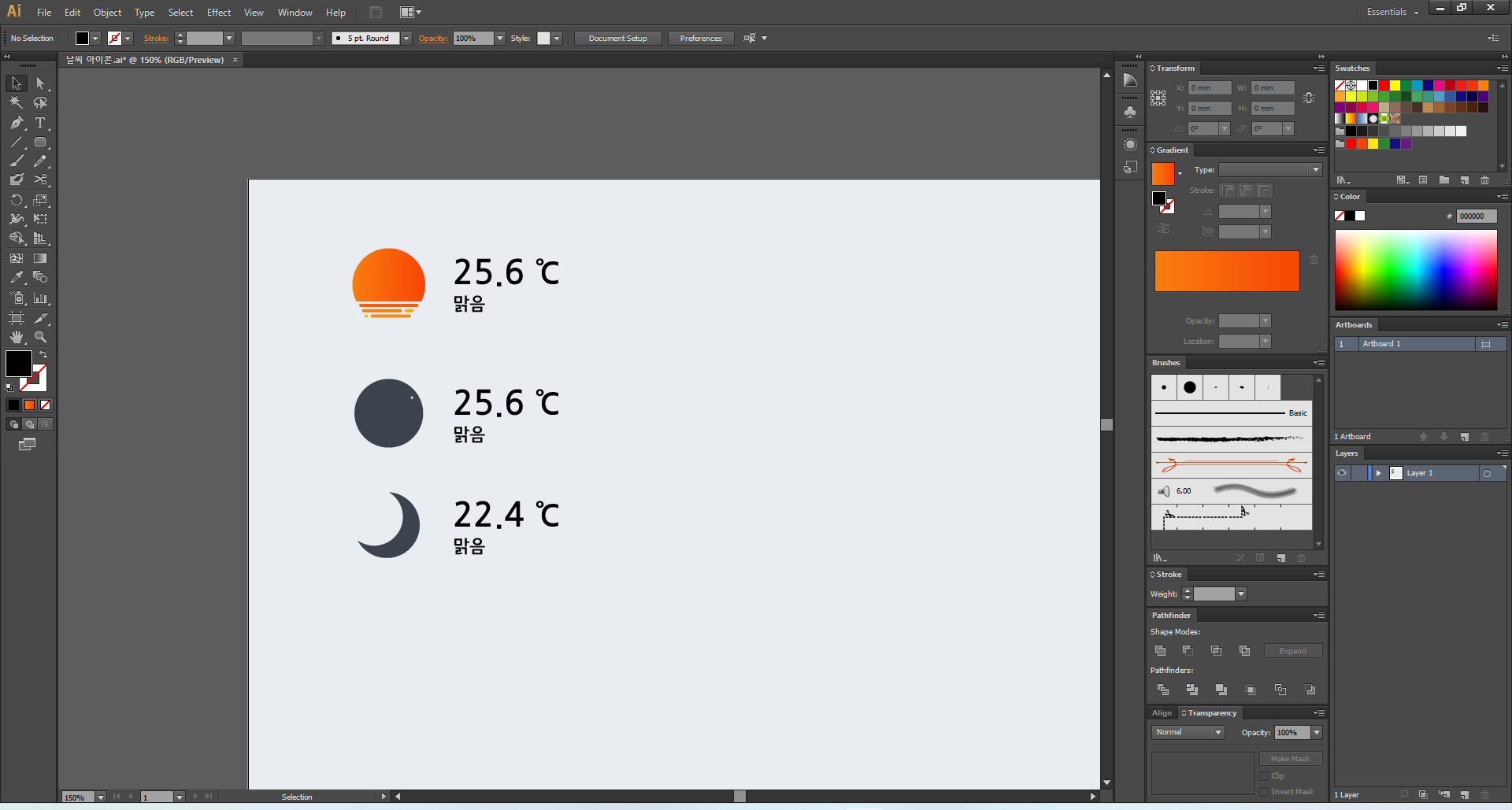
완성
고급진 느낌으로 하나 더 만들어 볼까요?
심플하게 원에다 이펙트만 살짝" 주겠습니다.

이게 더 고급지고 좋은 것 같네요... 역시 저는 심플이 최고인 듯합니다.
부분 흐림 / 흐림
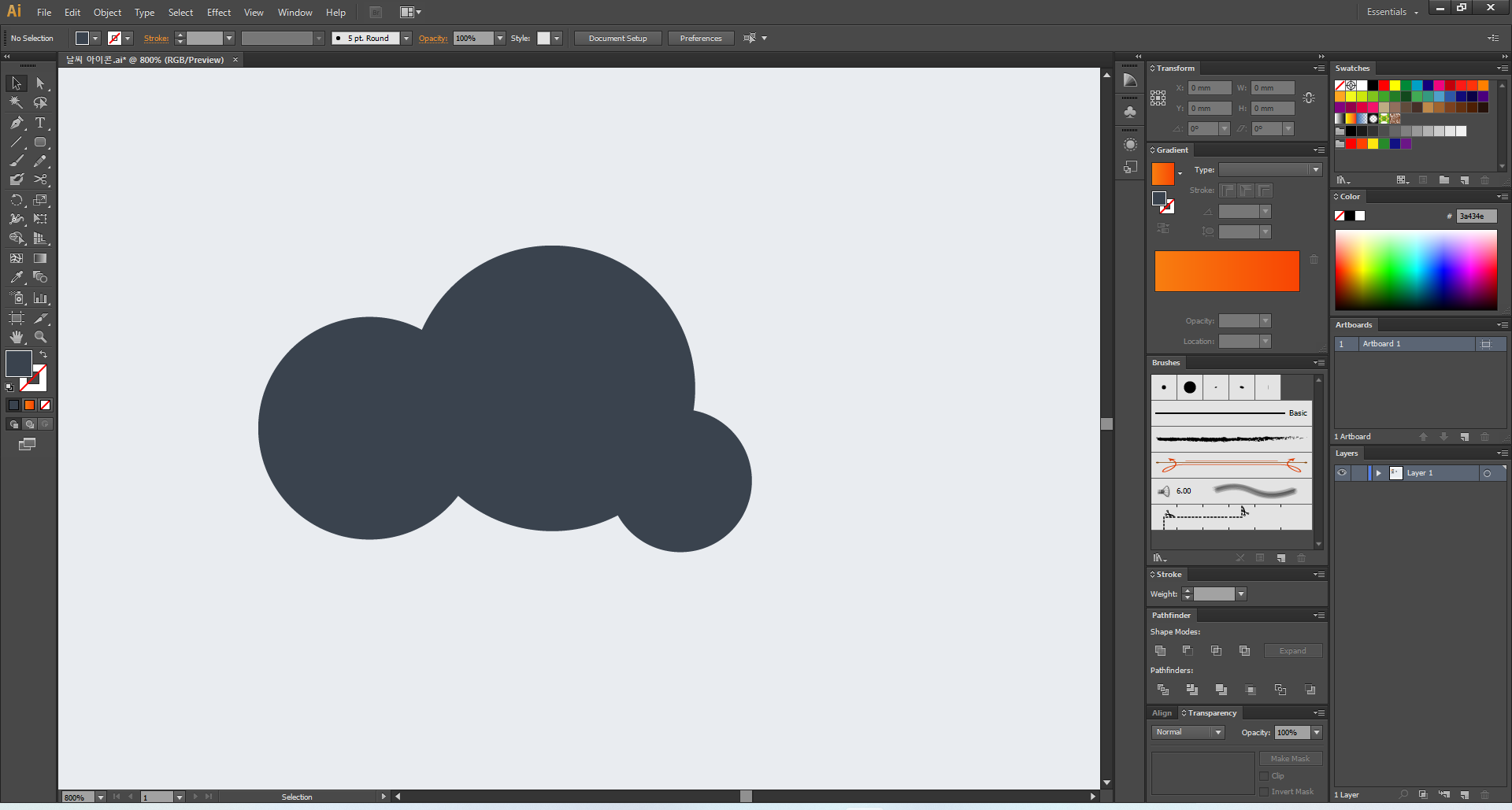
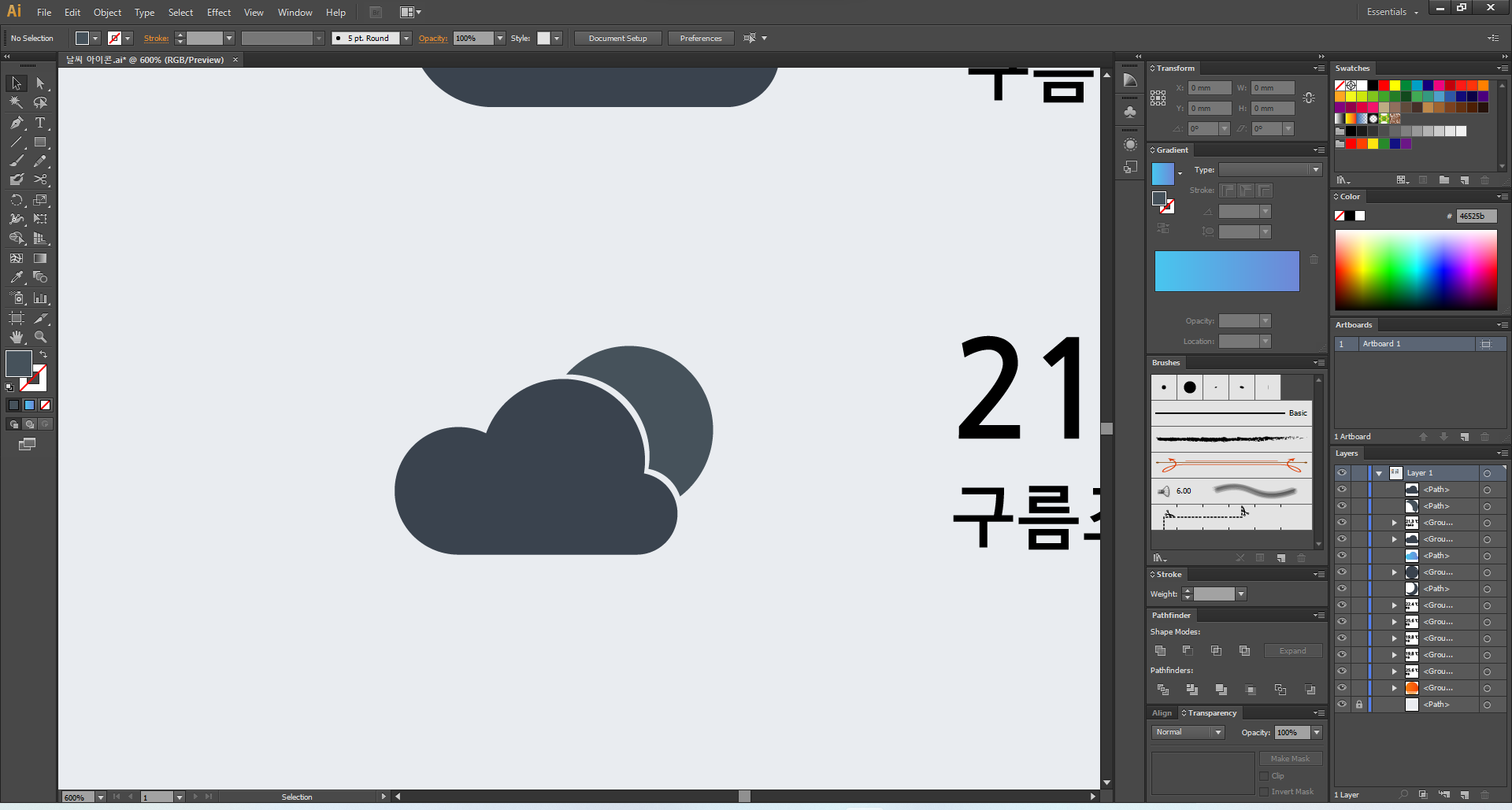
흐림과 부분흐림 둘 다 구름이 필요하죠... 그러니 구름을 만들어 봅시다.

이렇게 원을 3개 그려 주세요.

사각형을 이렇게 그려 주시면

깔끔한 구름이 탄생합니다. 예상외로 빨리 끝났네요.
구름은 모양이 정해져 있지 않고 자유로우니 어떻게 하든 막 하지만 않으면 이쁜 것 같네요.

그러데이션도 한번 넣어 봤습니다.
구름 조금은 구름 뒤에 해가 빼꼼 나온 아이콘을 그리면 되겠죠?

구름 뒤에 원을 그려 주시고 구름과 해를 같이 드래그해서 패스파인더에서 Devide를 해 주세요.
그룹을 ctrl+shift+G로 풀어 주시고, 해만 선택하고 오른쪽, 위쪽으로 1px씩 이동시켜 주면 됩니다.
키보드 방향키 1번이 1px 일 거예요.

그리고 구름 뒤에 있는 해는 밝기를 살짝 더 올려 줬어요.
비 / 번개
이제 마지막이네요! 비와 번개를 만들어 봅시다.
비는 심플하게 비만 그릴 거고, 번개도 심플하게 번개만 그려줄 거예요.
구름은 넣지 않을 겁니다.

번개는 삼각형을 이용해 만들어 줄 겁니다.
삼각형 여러 개를 어찌 저지 하면 어떻게든 되겠죠..?

직접 선택 툴 (A)를 눌러 이렇게 변형시켜 봤어요.
번개 아이콘은 스트로크를 강조해서 만들어 볼게요.

심플하게 이렇게 만들어 봤습니다.

그러데이션도 넣어봤어요.

완성입니다.

일러스트레이터 파일 첨부해 드리니 사용하실 분은 사용하세요.
출처 표시는 밑에 자그마하게라도 해 주시면 감사하겠습니다.
혹시나 png 이미지 파일로 필요하신 분은 댓글에 비밀 댓글로 메일 주소 적어주시면
보내드리겠습니다. 댓글은 로그인이 필요 없답니다.
감사합니다.
아 맞다..! 구독!!!
에그디자인
맛있는 디자인으로 세상을 바꿉니다. 에그디자인
marpple.shop
'에그디자인 > illustrator' 카테고리의 다른 글
| [illustrator] 입체 3D 구 만드는 방법 / 포토샵 / 일러스트레이터 강좌 (0) | 2021.08.19 |
|---|---|
| [illustrator] 일러스트레이터로 캐릭터 만들기 #1 / 2D 캐릭터 / 캐릭터 모델링 / 캐릭터 제안하기 / 모히톡 (4) | 2021.08.16 |
| [illustrator] 하트 만드는 3가지 방법 / 일러스트레이터 / 아이콘 (6) | 2021.08.04 |
| [illustrator] 클릭 2번만에 그림자가 있는 별 만들기 / 블랜드 툴 / 일러스트 (2) | 2021.08.01 |
| [illustrator] 10초만에 색깔 예쁘게 바꾸기 / recolor artworks / 어도비 컬러 (4) | 2021.07.31 |



