안녕하세요 :)
이번에는 일러스트레이터로 한번 3D 디자인을 해 보도록 할께요.
그것도 텍스트를 입체로 만들어 볼 겁니다.
따라하실 분들 열심히 보고 따라해 보세요.
텍스트 아웃라인
먼저 텍스트에 3D 효과를 적용하려면
텍스트 아웃라인을 만들어 줘야 합니다.
간단하게 텍스트 툴(T) 로 글자를 입력하고, ctrl+shift+O 를 눌러 주면
단축키로 간단하게 껠 수 있어요!! 이렇게 아웃라인을 만든 텍스트는
더 이상 수정이 불가능하니 필요에 따라 원본은 복사해 두는게 좋겠죠?

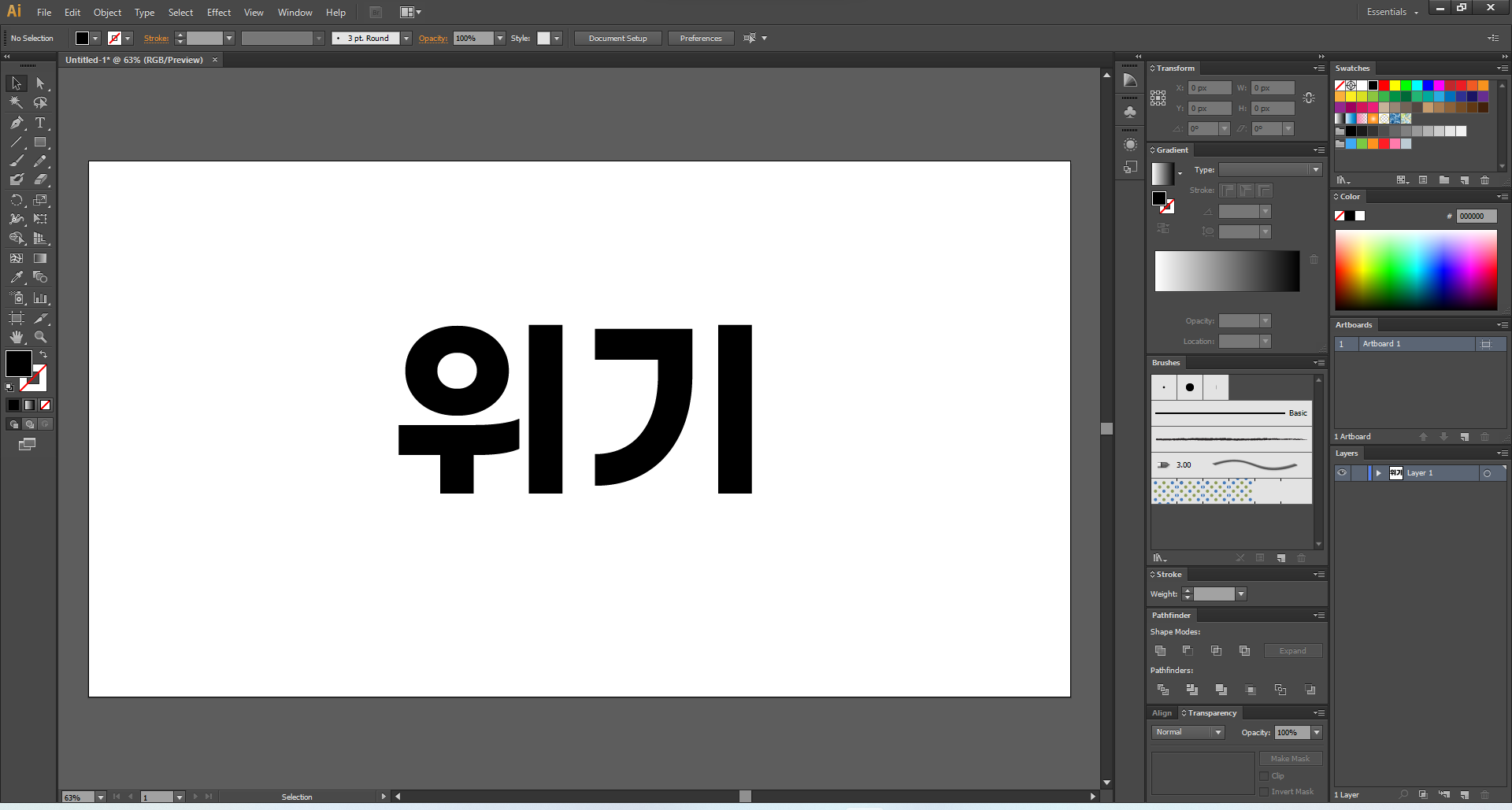
자, 여기 위기라는 글자가 있어요.

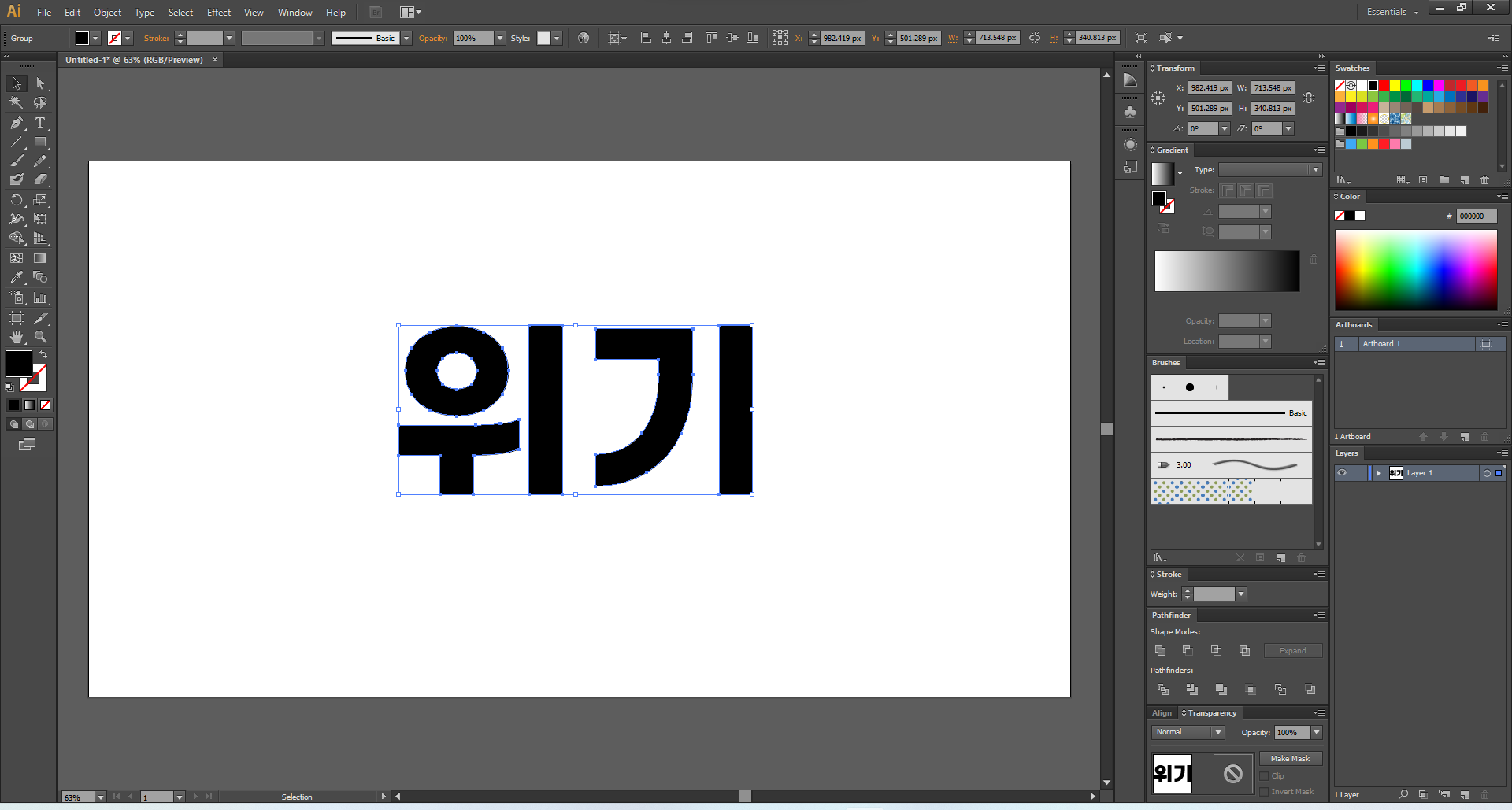
ctrl+shift+O를 눌러 주면, 이렇게 아웃라인이 만들어진답니다.

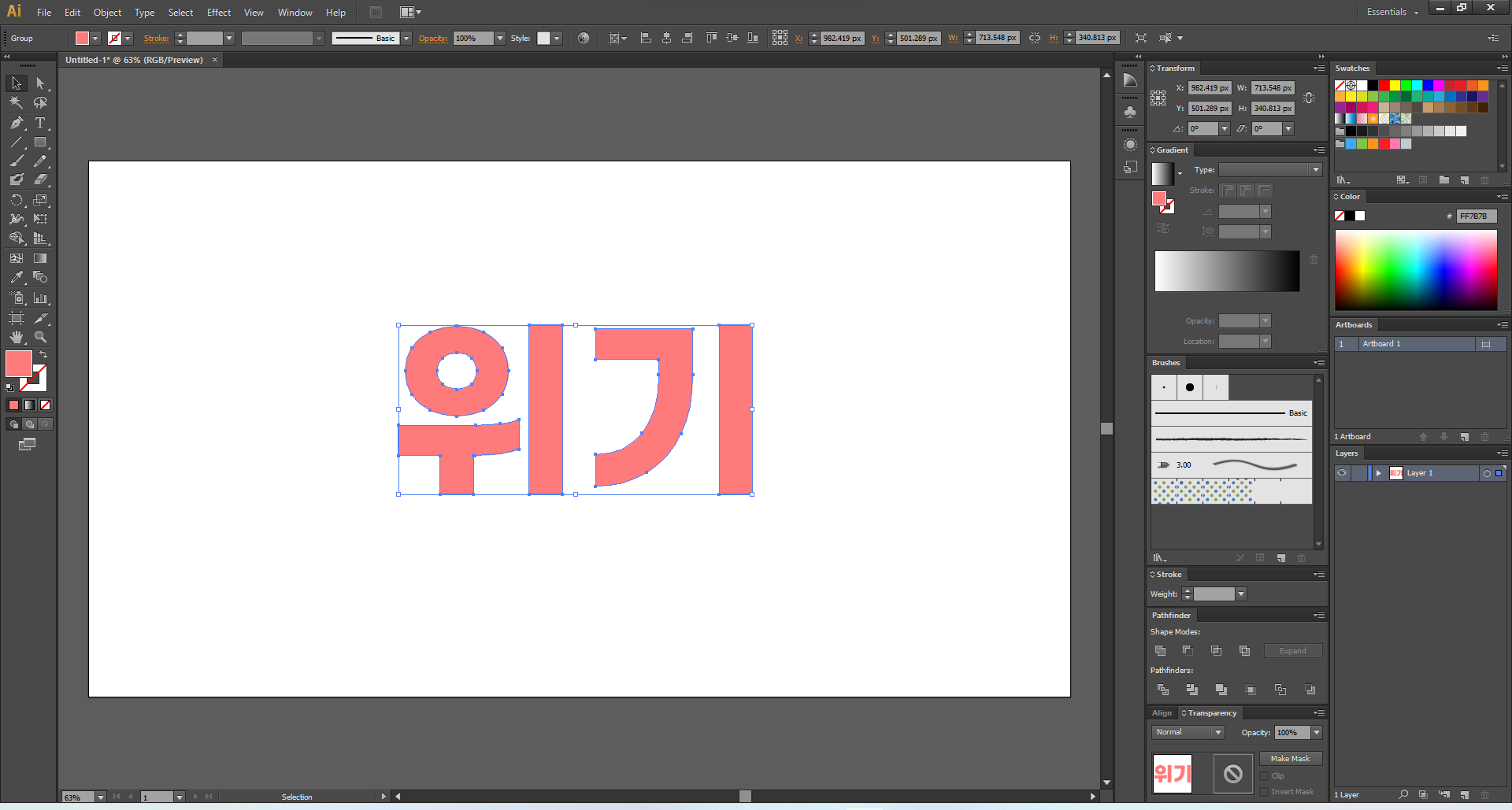
색깔도 살짝 바꿔 주도록 하겠습니다.
3D Effect - Extrude
이제 본격적인 3D 이펙트가 들어갑니다.
위쪽 메뉴바에 Effect(효과) - 3D - Extrede & Bevel... (돌출)
을 눌러주세요. 참고로 Revolve나 Rotate도 3D 이펙트인데,
3D 회전체나 공간감을 줄 때 사용한답니다.
자세한 내용은 따로 포스팅을 뽑아 보도록 하겠습니다^^

Extrude를 누르면 이런 창이 뜨는데,

Position은 3D 개체를 바라보는 방향을 정할 수 있는 메뉴에요.
그 외에 자세한 각도를 옆에서 정할 수 있답니다.
Extrude Depth는 돌출 깊이입니다. 얼마나 깊게 돌출될지 정하는 값이라고 보면 됩니다.
제일 아래에 있는 Surface는 질감을 정할 수 있어요. 질감이 없거나, 조금 있거나, 플라스틱 느낌으로
줄 수도 있답니다. 그리고 더 아래에 Map Art는 디자인물을 이 3D 개체에 맵핑할 수 있는 기능이예요.
자세히 알면 복잡하니 일단 해 보죠(?)

3D 완성!!

이렇게 그림자도 만들어 주고요,
*수정합니다: 텍스트 아웃라인 만들지 않고도 3D 이펙트 되네요;;

위기 뒤에는 기회가 있다는 타이포였습니다.

'에그디자인 > Etc.' 카테고리의 다른 글
| 방구석에서 달 찍는법! #1/ 스텔라리움 / 초승달 사진 / 우주 관측 / 은하수 촬영 / 집에서 사진찍기 (0) | 2021.09.04 |
|---|---|
| [폰트만들기] 손글씨를 폰트 파일로 만드는 방법 / 폰트크리에이터 / fontcreator / 손글씨 폰트 만들기 (11) | 2021.08.25 |
| [꿀팁] 키워드 입력만으로 네이밍 / 브랜딩 / 로고를 자동으로 만들어주는 사이트 / 로고 만드는 사이트 / 네이밍 사이트 / 프로필사진 (0) | 2021.08.15 |
| [꿀팁] 초보 신입 블로거들을 위한 추천 스킨 Top 3 / 티스토리 / 블로그 스킨 (1) | 2021.08.12 |
| [꿀팁] HTML 티스토리 댓글창 텍스트 변경하기 / 블로그 / css / 웹코딩 (2) | 2021.08.12 |



